Animated PNG:使用 PNG 格式的动画图片
- 前端开发
- 2017-03-21
- 16896热度
- 0评论
摘要
Animated PNG 可以解决高清动画图片的问题。PNG 动画图片支持 24 位(1600W 色),并且支持 alpha 透明度。另外,GIF 动画每秒最多限制为 10 帧,PNG 动画则无此限制,因此可以得到更为细腻的动画效果。

1 什么是 Animated PNG
说到动画图片,大家能想到的首先是 GIF。但 GIF 最大的缺点是,图象是基于颜色列表的(存储的数据是该点的颜色对应于颜色列表的索引值),最多只支持 8 位(256 色)。这使得使用 GIF 格式不可能得到高清的动画图片。
Animated PNG 就是 PNG 格式的动画图片。
Animated PNG 可以解决高清动画图片的问题。PNG 动画图片支持 24 位(1600W 色),并且支持 alpha 透明度。另外,GIF 动画每秒最多限制为 10 帧,PNG 动画则无此限制,因此可以得到更为细腻的动画效果。
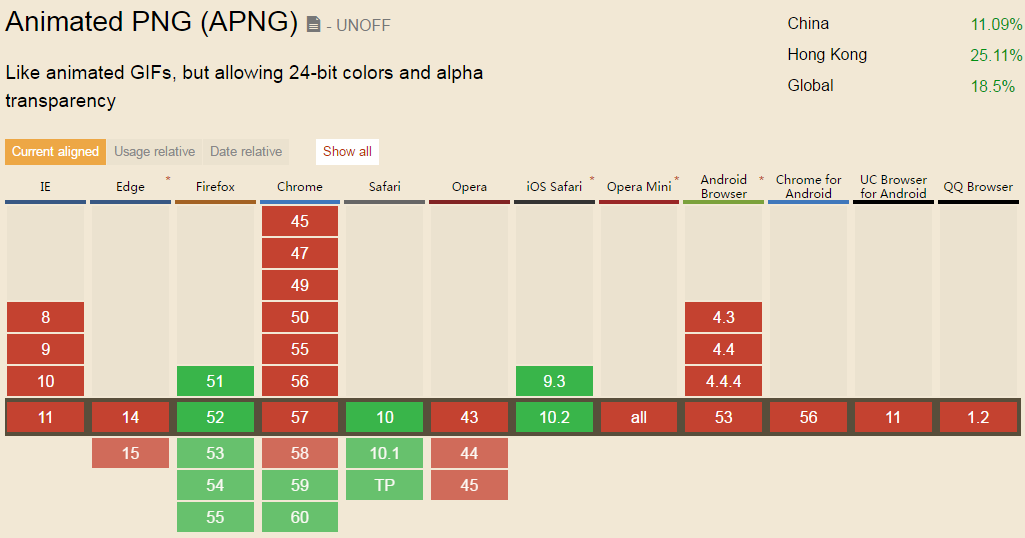
Animated PNG 很早就在 Firefox 中得到支持,并且在 Safari 8+、chrome 59+ 也得到支持。也就是说,除了微软系浏览器外,最新的主流浏览器都支持 Animated PNG 了。具体的浏览器支持情况请查阅:http://caniuse.com/#feat=apng

2 制作 Animated PNG 图片
已经有很多工具支持制作 Animated PNG 图片,相信将来也会越来越多。
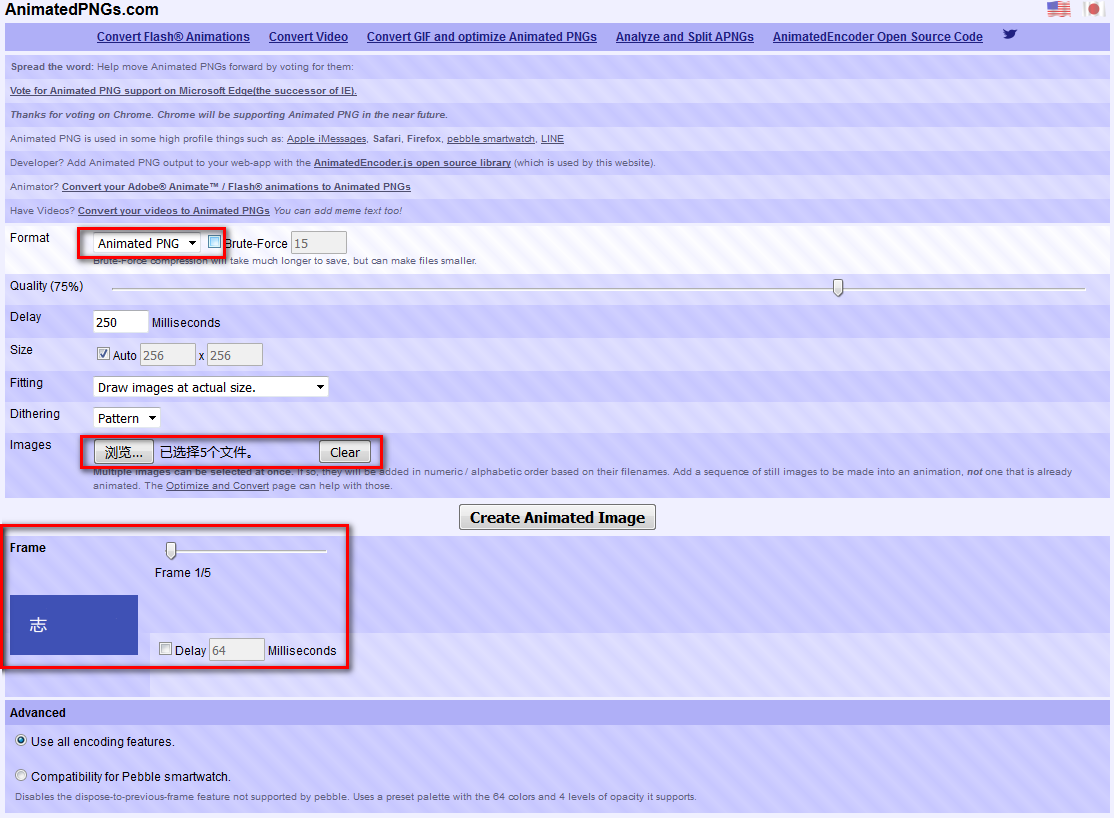
如果只是想体验一下制作的效果,可以使用这个站点来快速生成: http://animatedpngs.com
首先,你需要准备好每一帧所需要用到的图片。然后,参考下面的步骤操作。

- 打开页面 http://animatedpngs.com
- 选择准备好的文件,上传
- 上传成功后,调整各配置参数项
- 点击
Create Animated Image按钮,生成 - 生成成功后,会给出预览,如果你的浏览器支持 Animated PNG,则可以看到效果了。点击
Download则可下载
这样,一个简单的 PNG 动画图片就生成了。另外,在支持 webp 格式的浏览器下,还可以选择生成 Animated webp 格式。

如果你的浏览器支持 Animated PNG,则上面的图片则是和 GIF 一样的动画。
2.1 制作 Animated PNG 的工具与方法参考
- 使用 APNG Anime Maker 制作 apng http://howtech.tv/graphics/how-to-animate-png/
- 使用 GIF Movie Gear 制作 apng http://www.gamani.com/apng.htm



