Sencha Touch入门:Sencha Touch开发环境搭建及使用 Sencha Cmd 自动创建项目框架
- 前端开发
- 2014-04-28
- 28456热度
- 0评论
Sencha被翻译成“煎茶”,Sencha下有很多优秀的项目比如Complete 、Extjs、Touch、Animator、GXT 、Architect等其它相关产品。
Sencha Touch 2 作为一种高性能的 HTML5 移动应用程序框架,是 Sencha HTML5 平台的基础。
这里将简要介绍如何使用 Sencha Cmd创建Touch项目。
一、准备工作
http://www.google.com/chrome http://www.apple.com/safari
- 下载Sencha Cmd。http://www.sencha.com/products/sencha-cmd/download
- 下载Java Runtime Environment 1.7。 Sencha Cmd 由于是用JAVA写的,所以需要运行在 JRE 上,当然,你也可以下载安装java sdk。
http://www.oracle.com/technetwork/java/javase/downloads/jre7-downloads-1880261.html
- 下载Sencha Touch包
http://www.sencha.com/products/touch/download
5. 下载 ruby。用 sencha touch cmd 生成测试包或部署包时调用的命令需要ruby,主要用来做js和css压缩。http://rubyinstaller.org/downloads/
二、安装软件
- 安装需要的浏览器。
- 安装JAVA运行环境。
- 安装Sencha Cmd,win的双击运行就是。
- 解压Sencha Touch到合适位置。
- 安装ruby。注意双击安装程序后需要在选取安装配置时,选中第二项即可。
三、生成Touch项目基础框架
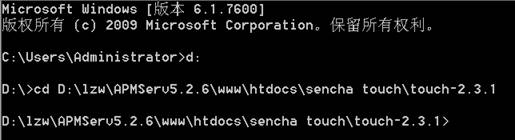
1、运行cmd到解压的Sencha Touch目录下,如图1。

图1 运行cmd,定位到sencha touch 解压的位置
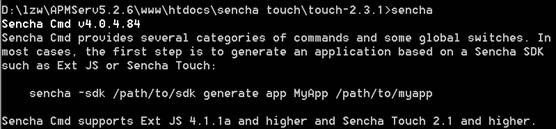
2、测试Sencha的cmd,直接运行 sencha,如下图2。

图2 测试 sencha cmd
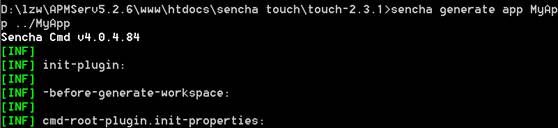
3、运行生成项目代码
sencha generate app MyApp ../MyApp

图3 生成名为MyApp的项目框架
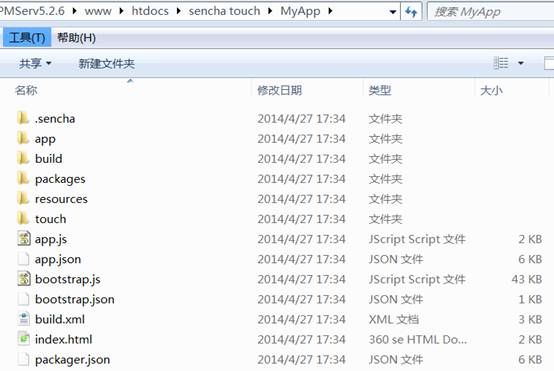
运行完后,这样就生成了一个MyApp的目录,这就是自动生成的touch项目基础框架。

图4 项目框架目录结构
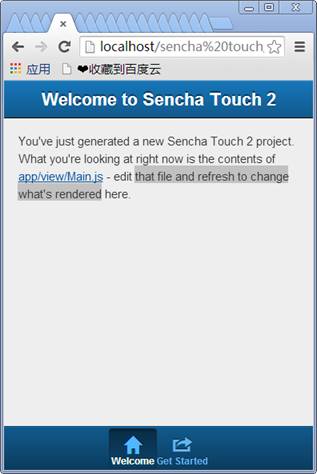
使用浏览器打开项目目录中的 index.html,可看到如下效果:

图5 项目框架效果
在谷歌浏览器中可以直接运行,不必搭建服务器。如果开发过程中涉及到跨域问题,可以如下处理:
找到谷歌浏览器,为其创建一个快捷方式,加入以下命令。--disable-web-security
当然,志文工作室推荐您在web服务器下运行测试。您可选用tomcat、Apache、IIS等。
4. 项目主要目录及文件
l app – 包含应用的模型、视图、控制器及存储定义目录。
l app.js – 应用主入口javascript文件。
l app.json – 应用配置文件
l index.html – 应用HTML入口文件
l packager.json – 用于Sencha Cmd 创建打包应用时的配置文件
l resources – 包含应用所需的CSS和图片资源。
四、项目配置和程序编码
略,可参考官方demo例子编写测试应用。
五、通过cmd生成项目应用
- 运行命令行工具,进入你的项目目录
- 运行cmd生成命令:
sencha app build native:生成native报
sencha app build testing:生成测试包
生成过程中,有错误请根据提示进行排错。

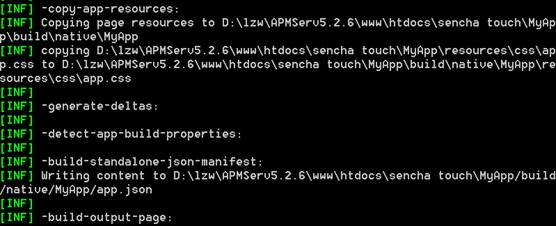
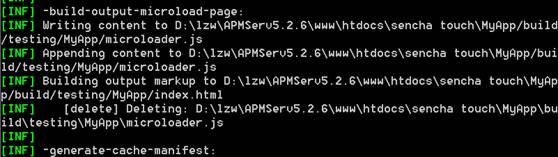
图6 进入项目目录,执行打包命令

图7 执行生成测试命令
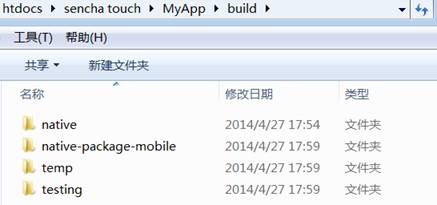
3. 执行成功后,进入building目录,即可看到打包后的项目目录。这里打包的主要作用,即对相关目录结构及文件优化,如压缩所有css文件、js文件到单个文件中等。

图8 生成打包后的项目目录结构
提示:这里是参考官方教程文档,使用sencha开发的标准流程。如是平时测试学习,亦可使用快速环境搭建方法,即:创建html页面->引入sencha touch js和css文件 ->开始编码测试。在此不再多述。
相关参考
http://docs.sencha.com/touch/2.3.1/#!/guide/getting_started
http://docs.sencha.com/touch/2.3.1/#!/guide/first_app

