JSHint:在 Eclipse 和 sublime 中配置与使用 javascript 语法风格检测工具
- 前端开发
- 2014-09-09
- 16055热度
- 0评论
1. 什么是 JSHint
JSHint(http://www.jshint.com/)是一个JavaScript语法和风格检查工具,你可以用它来提醒代码风格相关的问题。它可以很好地被集成到许多常用的编辑器中,是统一团队编码风格的一个很好的工具。
JSHint Home: http://www.jshint.com/
JSHint Options: http://www.jshint.com/options/
JSHint For Eclipse: http://github.eclipsesource.com/jshint-eclipse/
2. 在 Eclipse 中使用 JSHint 插件
2.1 安装方法
在 Eclipse 主菜单,点击: Help > Install New Software…
输入下面的 URL,然后选择 JSHint Eclipse Integration
按照提示继续操作,即可完成安装。
最新稳定版本更新网址:
http://github.eclipsesource.com/jshint-eclipse/updates/
2.2 更新方法
如果已经安装了 JSHint,还可以按照如下方式更新:
在Eclipse主菜单,点击: Help > Check for Updates
2.3 卸载方法
按如下方式即可卸载:
在Eclipse主菜单,点击: Help > About Eclipse > Installation Details
选择 JSHint Eclipse Integration,点击 Uninstall
2.4 使用
在 Eclipse 中使用 jsHint,首先需要进行一下代码风格检查选项的配置。方法参考如下:
A. 配置检测风格
打开 Eclipse 首选项配置框,找到 jsHint->Configuration,在 Configuration 中输入风格配置。一个参考如下:
{
"globals": {
"jasmine": false,
"spyOn": false,
"it": false,
"console": false,
"describe": false,
"expect": false,
"beforeEach": false,
"waits": false,
"waitsFor": false,
"runs": false
},
"es5" : true,
"browser" : true,
"boss" : false,
"curly": false,
"debug": false,
"devel": false,
"eqeqeq": false,
"evil": true,
"forin": false,
"immed": true,
"laxbreak": false,
"newcap": true,
"noarg": true,
"noempty": false,
"nonew": false,
"nomen": false,
"onevar": true,
"plusplus": false,
"regexp": false,
"undef": true,
"sub": true,
"strict": false,
"white": true,
"unused": true
}

此外,也可针对每个具体的项目单独进行配置。在要校验的具体项目根上:
右键->属性->jshint->configuration。
官方提供的配置参考:
https://github.com/jshint/jshint/blob/master/.jshintrc
更多配置及含义参考:
http://www.jshint.com/docs/options/
B. 配置需要检测的文件
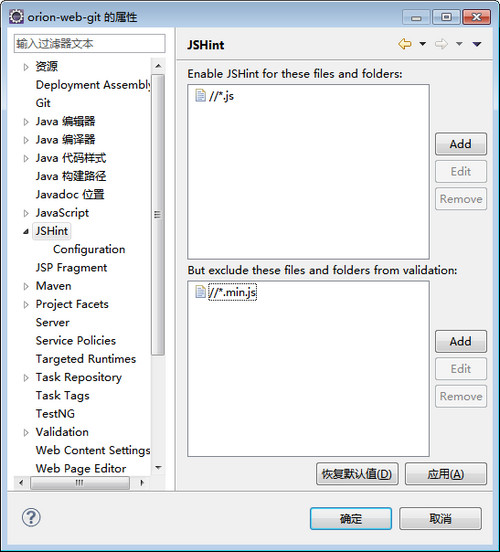
选择要启用校验的项目,右键->属性,选择 JSHint 项,配置启用要校验的文件和文件夹,配置文件的示例如下:

3. nodejs 下使用 JSHint
nodejs 方式的使用更简单。
首先安装 nodejs
http://nodejs.prg
安装 JSHint
执行如下命令:npm install jshint -g
接着就可以对 js 文件进行检查了。例如:
jshint lzw.me.js
更多参考:http://www.jshint.com/docs/cli/
4. sublime text 中使用 jshint 插件
注意:这里需要 nodejs 的支持,所以必须首先安装 nodejs。
在程序包控制(package control)里,选择安装程序包,然后搜索 jsHint,安装后即可。
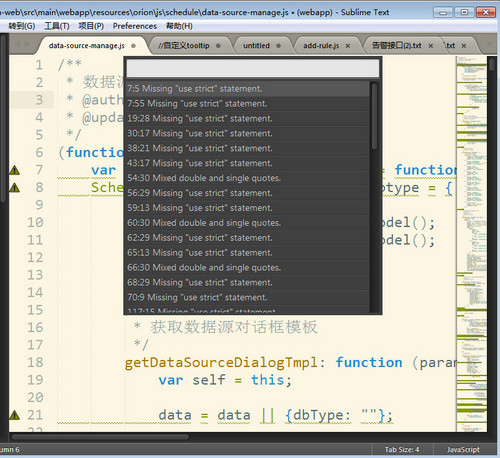
在工具(tool)选项卡下或者打开的 js 文件中右键,都可以看到 jsHint 菜单项,这里可以配置风格检查、快捷键等。
在打开的 js 文件中,即可看到实时检测结果(需配置"lint_on_edit": true),或者使用快捷键:Ctrl + Alt + J,调出检测结果。

配置 sublime text 中 JSHint 检测风格
默认检测风格太过严厉的话,可以如下方式打开配置文件:
Alt+Shift+j, p
或者:右键 -> JSHint -> Set linting Preferences
5. 使用 grunt 自动化构建工具
如果你不知道什么是 grunt,可以参考这里的快速上手入门:
使用nodejs 安装 JSHint 的 grunt 插件,即可配置 grunt,以自动化检测项目代码。
一个 grunt 配置文件参考(gruntfile.js)
module.exports = function(grunt) {
grunt.initConfig({
//如果需要用到 package.json 中的参数变量,可使用 pkg 引用(如 pkg.name)
pkg: grunt.file.readJSON('package.json'),
//JSHint 代码质量检查任务
jshint: {
all: ['www/js/*.js']
}
});
//加载包含 jshint、concat 和 uglify 任务的插件
grunt.loadNpmTasks('grunt-contrib-jshint');
//默认被执行的任务列表
grunt.registerTask('default', ['jshint']);
};
6. 相关参考
http://www.open-open.com/lib/view/open1354349336991.html
http://www.cnblogs.com/lhb25/archive/2012/04/05/javascript-validation-with-jshint-eclipse.html
http://www.jshint.com/docs/



![[QCon2023广州站][PPT]广发证券投易通客户端的前端架构演进与实践](https://lzw.me/timthumb/w_78/h_56/q_90/zc_1/a_c/aHR0cHM6Ly9sencubWUvd3AtY29udGVudC91cGxvYWRzLzIwMjMvMDYvcWNvbi1naWZ0cy1hcmNoLnBuZw.png)