云服务器自建代理服务:基于 3x-ui 面板搭建 xray 代理服务及配置 clash 代理的方法
- 工具软件
- 2025-02-15
- 6700热度
- 0评论
声明:本文内容仅基于技术交流目的,请遵守当地法律法规,勿用于任何违法用途。在使用此教程过程中,若因违反以上声明使用规则而产生的一切后果由使用者自负。
如果你购买了云服务器用于网站部署等需求,则也可以在它上面搭建一个代理服务,并使用 clash、sing-box、Shadowrocket 等客户端工具实现通过云服务代理访问互联网。由此可以达到隐藏真实 IP、绕过网络封锁、访问境外网站等需求。
本文将介绍如何使用 3x-ui 面板搭建 xray 代理服务器和创建订阅链接,并使用 clash 客户端工具实现外网访问。
1 3x-ui:支持多协议多用户的 xray 面板
xray 是一款轻量级网络代理工具,支持多种协议,包括 vmess、vless、trojan、shadowsocks 等。
3x-ui 则是一个基于 xray 的管理面板,支持多协议多用户。
2 安装 3x-ui 面板
2.1 Linux 一键安装 3x-ui 面板
执行如下命令一键安装或升级 3x-ui:
bash <(curl -Ls https://raw.githubusercontent.com/mhsanaei/3x-ui/master/install.sh)
安装过程中会提示输入端口号,安装完成后会给出面板访问地址以及随机生成的用户名和密码。然后可以使用浏览器访问面板地址,使用用户名和密码登录。
后续也可以通过 x-ui 命令行工具进行管理:
x-ui --help
# 启用面板
x-ui start
2.2 基于 docker-compose 安装 3x-ui 面板
使用 docker 安装较为省心省事,基本不会遇到不可预知的意外报错等问题。推荐基于 docker-compose.yaml 安装。
mkdir /root/3x-ui
cd /root/3x-ui
vi docker-compose.yaml
然后参考写入如下内容配置:
version: "3"
services:
3x-ui:
image: ghcr.io/mhsanaei/3x-ui:latest
container_name: 3x-ui
hostname: 3x-ui.lzw.me
volumes:
- /root/3x-ui/db/:/etc/x-ui/
- /root/3x-ui/cert/:/root/cert/
environment:
XRAY_VMESS_AEAD_FORCED: false
X_UI_ENABLE_FAIL2BAN: true
tty: true
network_mode: host
restart: unless-stopped
注意:
- 这里配置了目录映射:
/etc/x-ui/用于存放数据库文件,/root/cert/用于存放网站域名证书(后续配置 SSL 会用到)。 hostname配置需要绑定的域名,若不配置域名可移除。network_mode: host配置为使用主机网络,这样3x-ui面板和xray代理服务会共享同一网络,方便后续配置。
# 启动容器
docker compose up -d
# 停止并删除容器
docker compose down
# 如果需要更新,可执行如下命令更新容器镜像后并重启
docker pull ghcr.io/mhsanaei/3x-ui:latest
Docker 方式部署的相关默认设置如下:
- 用户名: admin
- 密码: admin
- 端口: 2053
应在登录后修改它们,以免被互联网安全扫描工具获取利用。
2.3 配置 nginx 使用 https 访问 3x-ui 面板
通过 nginx 配置代理的方式,可以实现使用 https 协议配置域名访问。当然 nginx 配置这一步不是必须的,你也可以使用 公网IP + 端口的方式直接访问。
在 nginx/conf/init.d 目录下新建 3xui.conf 文件。内容参考:
server {
listen 80;
listen [::]:80;
listen 443 ssl;
listen [::]:443 ssl;
# 这里是域名证书的配置,具体应修改为你实际的路径
ssl_certificate /root/3x-ui/cert/fullchain.pem;
ssl_certificate_key /root/3x-ui/cert/privkey.pem;
# 修改为你自己的面板访问域名
server_name 3x-ui.lzw.me;
location / {
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Range $http_range;
proxy_set_header If-Range $http_if_range;
proxy_redirect off;
# 3x-ui 面板访问端口。对应3x-ui配置: 面板设置 - 常规 - 面板监听端口
proxy_pass https://127.0.0.1:54321;
}
# 反代 websocket
location /xray {
proxy_redirect off;
proxy_pass http://127.0.0.1:10001;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Y-Real-IP $realip_remote_addr;
}
# 反代订阅。sub 路径可在 3x-ui 中自定义修改: 面板设置 - 订阅设置 - URI 路径
location /sub/ {
# 这里 3009 是 3x-ui面板配置的订阅监听端口。查看和自定义: 面板设置 - 订阅设置 - 监听端口
proxy_pass http://127.0.0.1:3009;
proxy_redirect off;
proxy_http_version 1.1;
set $diy_connection_upgrade "upgrade";
if ( $http_upgrade = '' ) {
set $diy_connection_upgrade $connection;
}
proxy_set_header Connection $diy_connection_upgrade;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Y-Real-IP $realip_remote_addr;
}
access_log /home/wwwlogs/3xui.log main;
error_log /home/wwwlogs/3xui_error.log;
}
然后执行:
# 测试配置是否正确
nginx -t
# 重新加载配置
nginx -s reload
3 3x-ui 面板配置
为了更为安全起见,建议将一些默认设置进行修改。
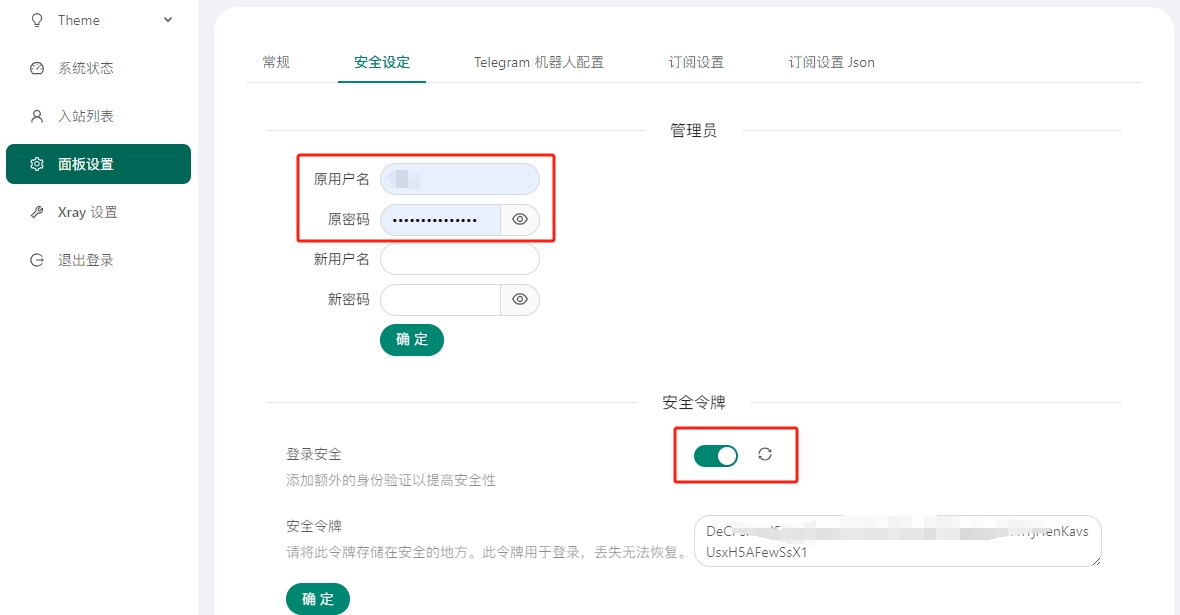
登录安全:
建议设置较为复杂的登录密码,以防止被别有用心者扫描工具暴力猜解到。 依次点击 面板设置 - 安全设定,设置足够复杂的登录名和密码,并启用安全令牌。可以用工具生成长文本密码,如 随机密码生成器,并备忘在个人电子密码簿中。

自定义订阅设置:
- 自定义监听端口。
面板设置 - 常规 - 面板监听端口,若为 docker 部署会使用默认端口54321,这里建议修改为自定义端口。 - 自定义面板访问 URL 根路径。可选,修改后面板访问地址需附加该路径。设置路径:
面板设置 - 常规 - 面板 url 根路径 - 自定义订阅服务监听端口。修改后记得同时修改 nginx 配置中的代理转发端口。设置路径:
面板设置 - 订阅设置 - 监听端口 - 自定义订阅服务使用的 URI 路径。可选,安全起见建议修改一下。需同时修改 nginx 代理配置对应的部分。设置路径:
面板设置 - 订阅设置 - URI 路径
4 添加入站节点和订阅链接
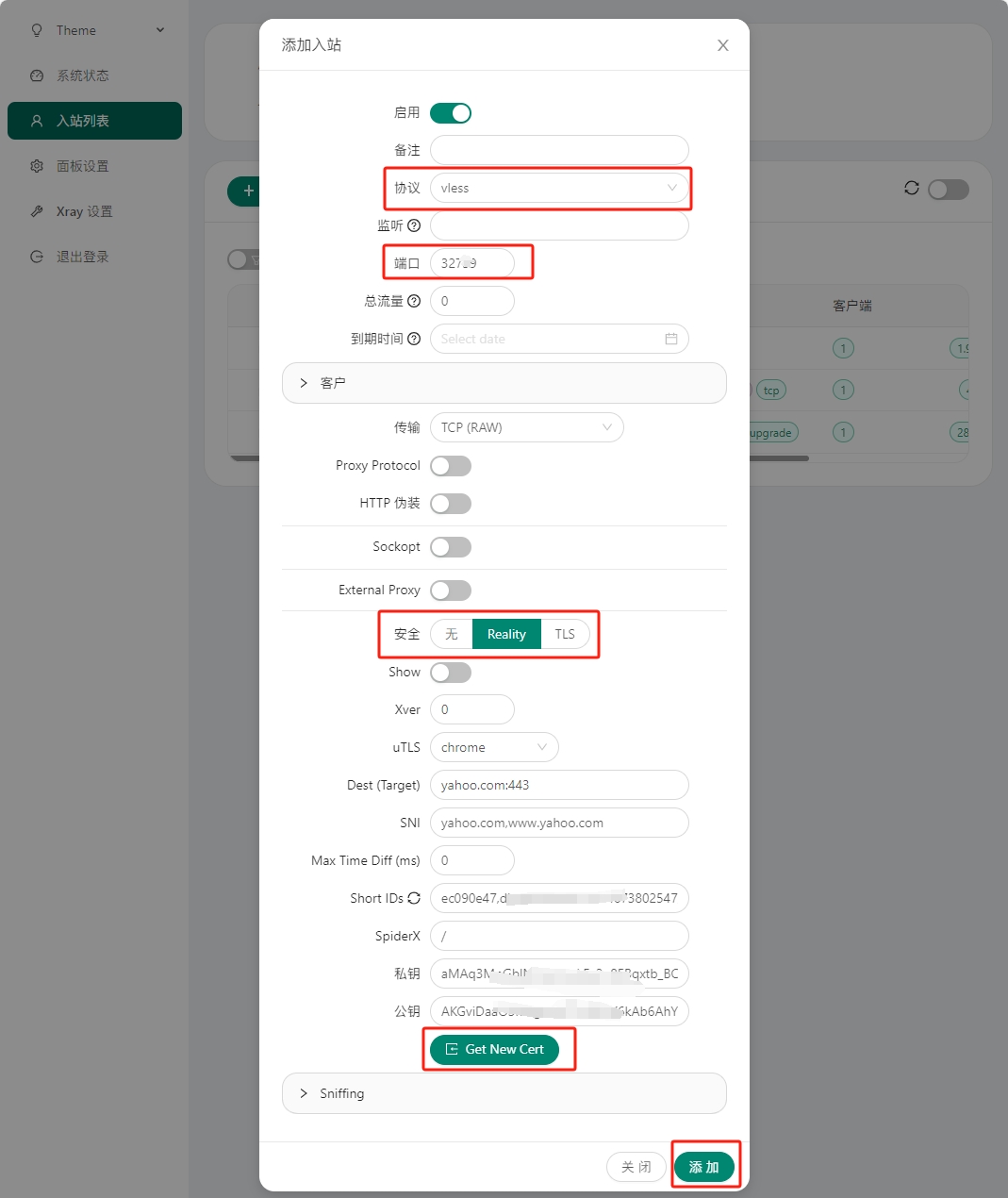
4.1 新建入站节点
首先新建一个支持 reality 的入站节点。操作路径:入站列表 - 添加入站。主要填写内容:
- 协议:
vless - 监听端口:使用默认随机生成的或自定义均可
- 传输:
TCP(RAW) - 安全:选中 reality
- 点击
Get New Cert按钮随机生成私钥和公钥 - 其他配置项默认即可
然后关于私钥和公钥,点一下下面的 Get New Cert按钮就可以随机获取私钥和公钥。
然后点击右下角的添加,就完成了一个reality节点的搭建。

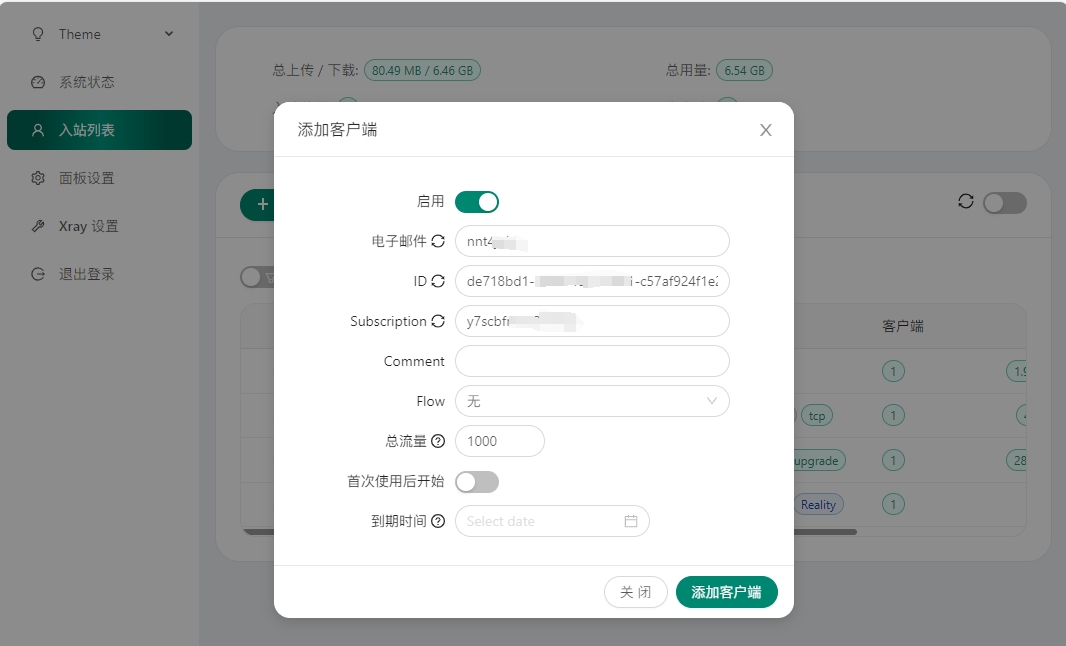
4.2 新建客户端
在入站节点配置完成后,需要生成一个订阅链接,以便客户端可以通过该链接连接到节点。在刚创建的入站节点行的菜单列单击,弹出菜单中点击新建客户端,基本按默认配置即可,然后点添加客户端按钮。

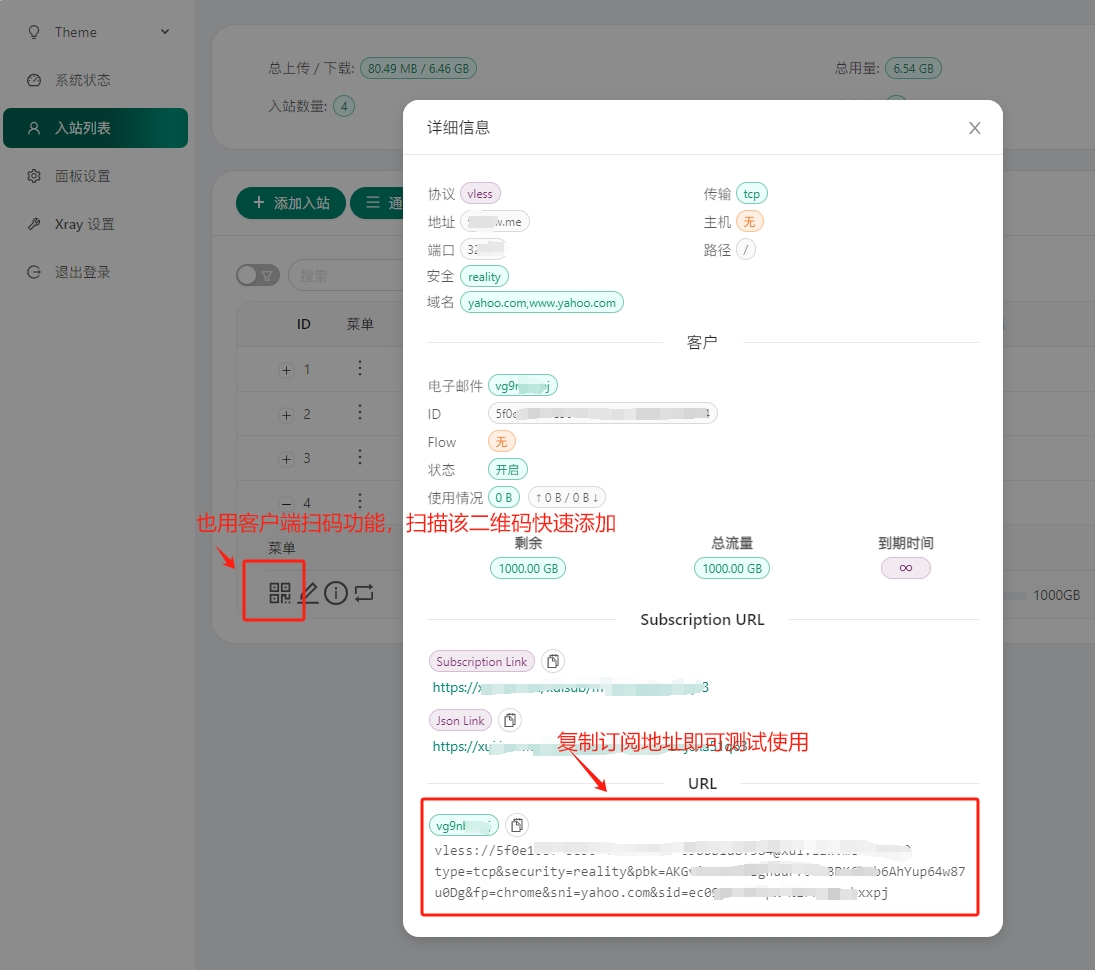
最后即可在客户端列表中获取订阅链接,用于客户端订阅使用。可以用客户端的扫码功能快速添加。

需要注意的是,如果多人使用,建议分别建立独立的入站节点以使用独立的端口。不要将同一个客户端链接分享给多人同时使用,这可能会因为被检测到而导致节点被封。
5 客户端订阅软件参考
- 安卓
- Sing-Box(免费)
- v2rayNG: 谷歌应用市场、或者:https://github.com/2dust/v2rayNG/releases
- NekoBox: https://github.com/MatsuriDayo/NekoBoxForAndroid/releases
- Hiddify
- Surfboard
- IOS
- 小火箭 Shadowrocket(收费,3.99美元,可找免费账号下载)
- Karing(免费)
- Potatso(免费且简单)
- Sing-Box(免费)
- Hiddify(支持下载 ipa 自签名安装)
- QuantumultX(不支持 hysteria2 和 reality)
- FoXray(收费)
- Loon(收费)
- Stash(收费)
- Surge(收费)
- 支持
windows / IOS / Linux- Clash-verge-rev:https://github.com/clash-verge-rev/clash-verge-rev/releases
- Sing-Box:https://sing-box.sagernet.org/zh/clients/
- Hiddify:https://github.com/hiddify/hiddify-next
- V2rayN:https://github.com/2dust/v2rayN/releases
- mihomo-party: https://github.com/mihomo-party-org/mihomo-party/releases
- Nekoray:https://matsuridayo.github.io/
- FLClash:https://github.com/chen08209/FlClash/releases
- GUI.for.Singbox:https://github.com/GUI-for-Cores/GUI.for.SingBox
- Mac OS
- ClashX:https://en.clashx.org/download/
- Surge(收费)
- 软路由
- OpenWrt 可使用
PassWall、openwrt-passwall2、OpenClash
- OpenWrt 可使用
6 生成适用于 clash 的订阅文件
clash 客户端推荐使用 Clash-verge-rev。clash 通过配置文件形式管理节点和订阅链接,因此需要将 3x-ui 生成的订阅链接转换为 clash 配置文件。
subconverter 是一个开源的订阅转换工具,支持多种订阅格式。
subweb 是一个基于 subconverter 的在线转换工具,本质上是一个静态服务网页。
通过搭建 SUBWEB 和 subconverter 服务,可以构建一个私有的在线转换服务。
基于 docker-compose 快速搭建参考。
新建 docker-compose.yaml 文件:
version: '3'
services:
subconverter:
image: tindy2013/subconverter:latest
container_name: subconverter
ports:
- "25000:25500"
restart: always
subweb:
image: careywong/subweb:latest
container_name: subweb
ports:
- "58080:80"
restart: always
然后执行 docker-compose up -d 即可。
接着使用浏览器访问 http://<ip>:58080 即可使用 SUBWEB 服务。
私有化部署可以避免订阅链接泄露的风险。如果你不在意这个并会随时关注可能的泄露现象,也可以直接使用第三方提供的在线转换服务,例如:
将订阅链接粘贴到 订阅链接 输入框中,然后点击 生成订阅链接 按钮,则会生成一个适用于 clash 的订阅链接,并自动复制。
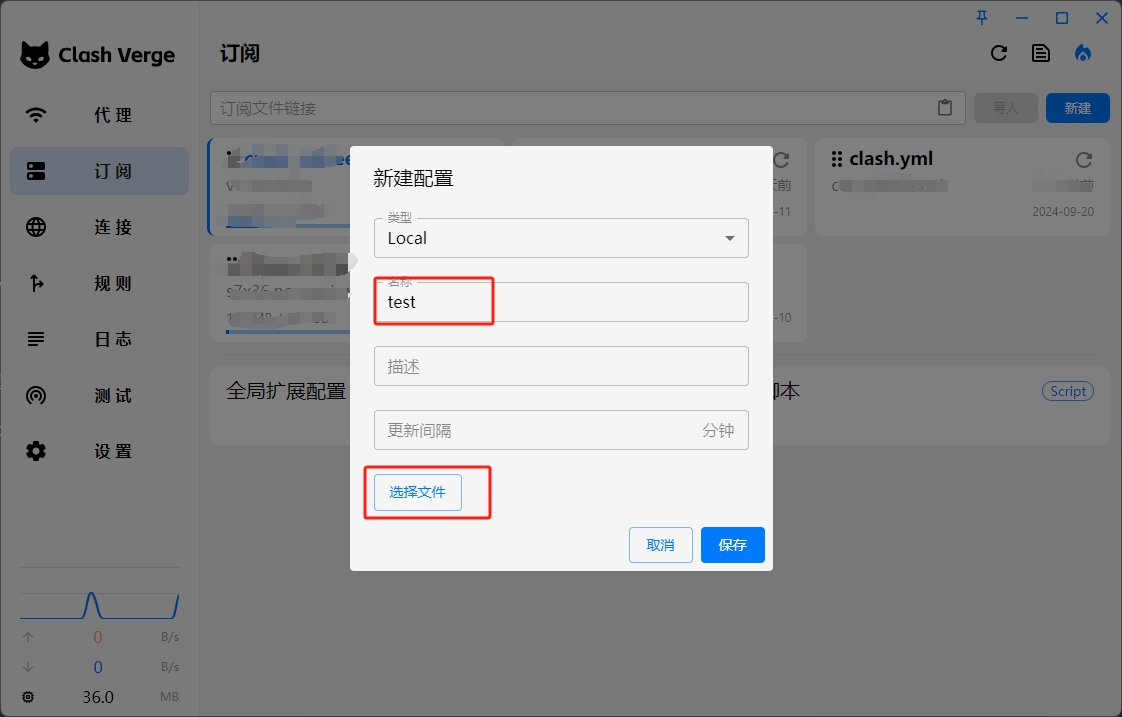
最后,可以新开一个窗口打开该地址,将其内容复制并保存至本地文件中,如 D:\clash-config.yaml,然后在 clash 的订阅 - 新建中导入该文件即可。

当然,也可以直接在 clash 中粘贴该链接并导入以快速添加。
上面介绍了 clash 订阅链接的转换生成方法,其他如 sing-box、Surge、Loon 等客户端的转换方法类似。
7 扩展参考
- https://github.com/MHSanaei/3x-ui/blob/main/README.zh_CN.md
- https://xeefei.github.io/xufei/2024/05/3x-ui/
- https://github.com/CareyWang/sub-web
- https://github.com/cmliu/SUBWEB

