CSS学习进阶:关于盒子模型
- 网站建设
- 2010-04-09
- 4620热度
- 0评论
虽然接触网站建设有快两年了,但是还真的没有真正系统地学习某一方面的东西,现在时间多了,就借来一本《CSS设计彻底研究》,准备好好地学习一下相关知识,不再做一个半瓢水。下面是昨天看的关于CSS盒子模型相关的一些知识概念,在此做一下学习笔记。
标准流概念:
就是标签的排列方式,对标准流的理解,就象流水,排在前面的标签内容前面出现,排后面的标签内容后面出现)
行内元素间的水平间距margin:
magrgin=左边元素的margin-right+右边元素的margin-left
块级元素间的竖直间距:
等于上面元素的margin-bottom和下面元素的margin-top间的最大者,此即外边距较小元素margin的“塌陷”。
嵌套盒子:
嵌套子块的margin将以父块的Content作为参考
示例:
(父
DIV的 Content区域)
盒子实际占据的宽度:
width+padding+boarder+margin
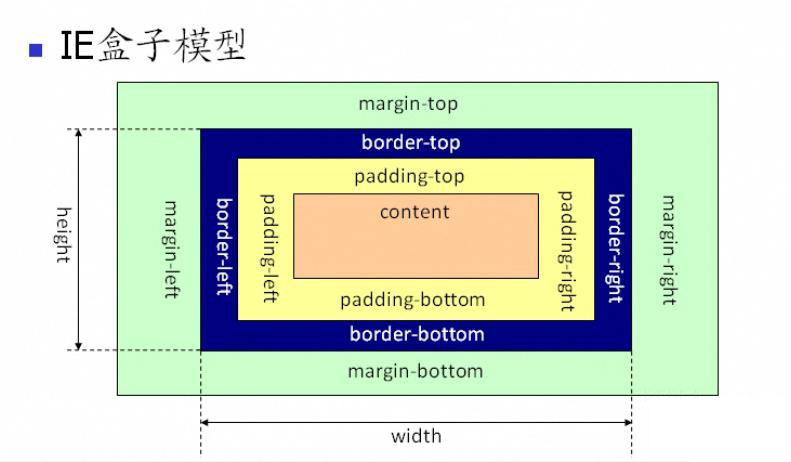
标准盒子模型和IE盒子模型的区别:

从上图可以看到标准 W3C 盒子模型的范围包括 margin、border、padding、content,并且 width属性只包括content 部分。

从上图可以看到 IE 盒子模型的范围也包括 margin、border、padding、content,和标准 W3C 盒子模型不同的是:IE 盒子模型的width属性包括了content、border 和 pading。
IE与Firefox对于当子块高度超过父块时的不同处理:
IE会自动扩大Content的高度,保持子元素margin-bottom的空间以及父元素自身的padding-bottom。
而Firefox会保证父元素的height高度,此时子元素将超过父块的范围。
IE与Firefox的边框与背景范围区别:
给元素设置background-color属性时,IE作用的区域为 Content+padding;而Firefox则是 Content+padding+border。
关于body盒子:
body本身也是一个盒子,默认情况下会有一个若干像素的margin,所以常会看到body里的盒子与浏览器侧边有空隙。但是body是一个特殊的盒子,它的背景色会延伸到margin部分(即页面全部背景)
关于盒子的浮动:
一个div范围是有它里面的标准流内容决定的,与它里面的浮动内容无关。
此时若希望浮动内容被父div包含,可在浮动内容后清除浮动。
关于相对定位:(position:relative)
使用相对定位的盒子,会相对它原本的位置偏移指定的距离,而对其父块和兄弟块没有任何影响。
关于绝对定位:(position:absolution)
使用绝对定位的盒子以它最近的一个已经定位的(即设置了position属性)祖先元素为基准进行指定的偏移,而对其后面的兄弟盒子无影响,对于其他盒子该盒子如同不存在。
如果设置了绝对定位,而未设置偏移属性,则它仍将在原来的位置。

