Cordova/phoneGap的Android平台添加Admob、多盟、百度移动联盟广告方法
- 移动开发
- 2014-05-31
- 23674热度
- 1评论
使用 Cordova/phonegap 打包android应用,应当如何添加广告呢?
谷歌网页广告明确表示不允许移动应用加Adsense广告,在移动应用中使用 AdSense 移动内容广告将会违反 AdSense 合作规范。移动应用包括任何可下载的应用,即便借助 WebView 来显示广告也是如此。移动应用中的任何 AdSense 移动内容广告单元都将被停用。
那么我们只能通过原生方式来添加了。下面志文工作室为您分享成功在 Cordova 项目中添加 Admob 广告的方法步骤,如有不足敬请指正。
1. 下载 Admob SDK
Google Admob (SDK下载:https://developers.google.com/mobile-ads-sdk/download)
2. 解压 SDK 获得 jar 包
解压 SDK 获得 jar 文件(如:GoogleAdMobAdsSdk-6.4.1.jar),将其复制到 Cordova 项目的 Android 平台中的 libs 目录中:
platforms\android\libs
3. 导入该 jar 库
启动 eclipse,打开 platforms\android\ 项目工程,参照下面的步骤添加JAR 包:
1) 在 “Package Explorer” 页签中右击你的工程并选择 “Properties”
2) 在左侧面板中选择 “Java Build Path”
3) 在主窗口中选择 “Libraries”页签
4) 点击“Add JARs…”按钮
5) 选择您拷贝到libs 目录下的domob_android_sdk.jar
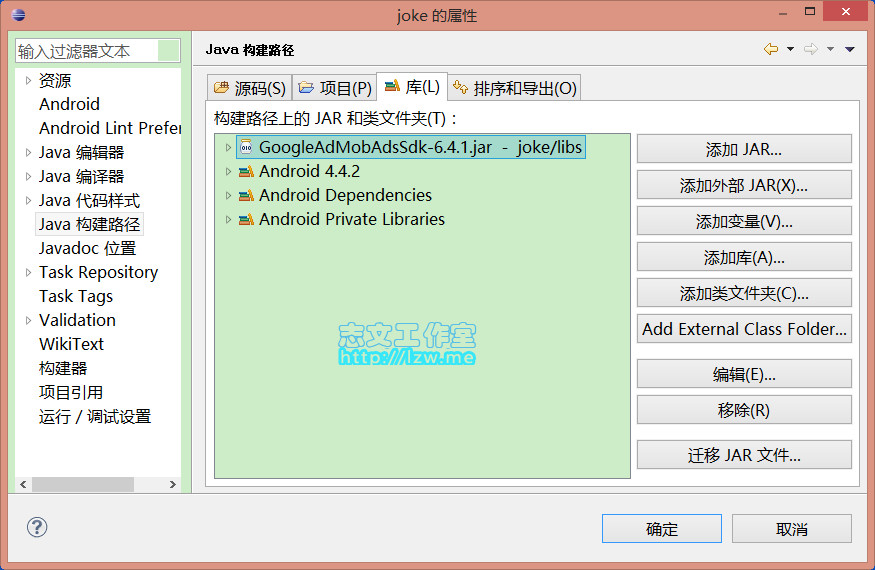
6) 点击 “OK” 完成添加,如图所示:

4. 添加 AdActivity 声明
修改 AndroidManifest.xml 文件,在 application 标签中添加如下 activtiy 声明:
<activity android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" android:name="com.google.ads.AdActivity" />
5. 修改项目 Android 入口类文件
文件位置在 platforms\android\src\项目包路径 下,如:
platforms\android\src\com\lzw\joke\joke.java
修改后的内容参考:
package com.lzw.joke;
import android.os.Bundle;
import org.apache.cordova.*;
import com.google.ads.*;
import android.widget.LinearLayout;
public class SampleApp extends DroidGap{
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
super.init();
super.loadUrl(Config.getStartUrl());
LinearLayout layout = super.root;
AdView adView = new AdView(this, AdSize.BANNER, "应用广告ID");
layout.addView(adView);
AdRequest request = new AdRequest();
adView.loadAd(request);
}
}
延时30秒显示谷歌广告:
package com.lzw.joke;
import android.os.Bundle;
import android.os.Handler;
import org.apache.cordova.*;
import com.google.ads.*;
import android.widget.LinearLayout;
public class joke extends CordovaActivity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
super.init();
// Set by <content src="index.html" /> in config.xml
super.loadUrl(Config.getStartUrl());
//super.loadUrl("file:///android_asset/www/index.html");
//延时30秒后显示广告
new Handler().postDelayed(new Runnable(){
public void run() {
addAd();
}
}, 30000);
}
//添加广告
private void addAd() {
//admob
LinearLayout layout = super.root;
AdView adView = new AdView(this, AdSize.BANNER, "a153875d516f50a");
layout.addView(adView);
AdRequest request = new AdRequest();
adView.loadAd(request);
}
}
通过如上步骤,即可完成 Android 平台广告的添加。
6. 多盟广告添加参考
package com.lzw.joke;
import android.os.Bundle;
import org.apache.cordova.*;
import com.google.ads.*;
import android.widget.LinearLayout;
public class SampleApp extends DroidGap{
DomobAdView mAdview320x50;
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
super.init();
super.loadUrl(Config.getStartUrl());
mAdview320x50 = new DomobAdView(this, "应用广告ID", DomobAdView.INLINE_SIZE_320X50);
LinearLayout layout = super.root;
//设置广告view的监听器。
mAdview320x50.setOnAdListener(new DomobAdListener() {
public void onReceivedFreshAd(DomobAdView adview) {
Log.i("DomobSDKDemo", "onReceivedFreshAd");
}
public void onFailedToReceiveFreshAd(DomobAdView adview) {
Log.i("DomobSDKDemo", "onFailedToReceiveFreshAd");
}
public void onLandingPageOpening() {
Log.i("DomobSDKDemo", "onLandingPageOpening");
}
public void onLandingPageClose() {
Log.i("DomobSDKDemo", "onLandingPageClose");
}
});
layout.addView(mAdview320x50);
}
}
更多请参考多盟SDK文档:http://www.domob.cn/developers/SDKdownload.htm
7. 添加百度移动应用广告
方法步骤与 Google Admob 广告添加方法十分相似,在此不再详述。可参考百度移动联盟 SDK 及用户手册:
http://munion.baidu.com/about.html#/sdk/mobSdk
8. 使用 Cordova 插件添加 Admob广告
请参考:https://github.com/aliokan/cordova-plugin-admob.git





properties 里没有 “Java Build Path” . android platform 没有 .classpath