在 Vue-CLI 中引入 simple-mock 快速实现简易的 API Mock 接口数据模拟
- 前端开发
- 2018-11-27
- 5593热度
- 1评论
你可能只是需要一个简单省事的 API Mock 方案,那么不如试试 simple mock?
本文以 Vue-CLI 为例介绍引入 simple-mock 实现前端开发数据模拟的步骤。
本质上这里介绍的是在 webpack-dev-server 中配置 simple-mock 实现 API Mock,所以适用于任何采用 webpack 的前端项目。
1 simple-mock 简介
simple-mock 是一个引入成本简单的 API Mcok 库,通过提供 API 方法供 node Server 调用,以帮助 node Server 实现 Mock 功能。
前端开发过程中的 API Mock 方案各种各样,但有时功能丰富的 mock 方案不一定是最适合当前开发场景的。
simple-mock 以提供 API 方法的方式实现简易的 API Mock 逻辑, 注重快速简洁。
2 在 Vue-CLI 项目中使用 simple-mock
下面以当前最新的 Vue-CLI 3 和 vuejs 2 为例,介绍引入 simple-mock 的详细流程。
2.1 在 项目中引入 simple-mock 及相关依赖
npm i -D @lzwme/simple-mock co-body
# or
yarn add -D @lzwme/simple-mock co-body
2.2 在配置文件 vue.config.js 中增加代理配置项
在配置文件 vue.config.js 中增加 devServe.proxy 字段的配置。参考:
const anyParse = require("co-body");
const apiMock = require("@lzwme/simple-mock");
const chalk = require("chalk");
const proxyTarget = 'https://api.github.com/';
module.exports = {
baseUrl: "",
// Links: https://webpack.js.org/configuration/dev-server/
devServer: {
open: true,
https: false,
compress: true,
disableHostCheck: true,
// Links: https://github.com/chimurai/http-proxy-middleware
proxy: {
"/users": {
target: proxyTarget,
changeOrigin: true,
port: 3009,
onProxyRes(proxyRes, req, res) {
apiMock.saveApi(req, res, proxyRes.headers["content-encoding"]);
},
async onProxyReq(proxyReq, req, res) {
// 尝试解码 post 请求参数至 req.body
if (!req.body && proxyReq.getHeader("content-type")) {
try {
req.body = await anyParse({ req });
} catch (err) {
// console.log(err);
}
}
apiMock.render(req, res).then(isMocked => {
if (!isMocked) {
console.log(
chalk.cyan("[apiProxy]"),
req._parsedUrl.pathname,
"\t",
chalk.yellow(proxyTarget)
);
}
});
}
}
}
}
};
通过以上两个步骤,即完成了 simple-mock 的引入。下面步骤主要是针对 simple-mock 使用的说明示例。
2.3 修改 simple-mock 配置文件
simple-mock 可以通过读取配置文件 simple-mock-config.js 判断 mock 的开启或关闭。该文件会在首次加载时自动创建。配置内容参考:
module.exports = {
mockFileDir: 'mock', // path.contentlove(__dirname, 'mock'), // 指定 mock 文件存放的目录
isEnableMock: true, // 是否开启 Mock API 功能
isAutoSaveApi: true, // 是否自动保存远端请求的 API
isForceSaveApi: false, // 是否强制保存,否则本地有时不再保存
// 自动保存 API 返回内容时,对内容进行过滤的方法,返回为 true 才保存
fnAutosaveFilter(content) {
// 示例: 不保存空的或 404 的内容
if (!content || content.message === 'Not Found') {
return false;
}
return true;
}
};
通过修改配置文件中的开关,即可实现 mock 功能的开启或关闭。
2.4 通过环境变量开启或关闭 Mock 功能
除了读取配置文件,simple-mock 还可以通过读取环境变量判断 mock 的开启或关闭(环境变量的优先级更高,方便将开关注入到工程化工具中)。
例如在 window 下我们可以创建如下的批处理脚本(dev-start.bat),启动该脚本即可即时选择是否开启 mock 功能。
dev-start.bat 文件主要内容参考:
@title VUE-START-HELPER
@echo off
set NODE_ENV=development
set MOCKAPI_ENABLE=N
set MOCKAPI_AUTOSAVE=N
set MOCKAPI_AUTOSAVE_FORCE=N
set /p enablemock=Enable mockAPI?(y/):
if "%enablemock%"=="y" set MOCKAPI_ENABLE=mock
set /p autosave=Auoto Save API Data?(y/):
if "%autosave%"=="y" set MOCKAPI_AUTOSAVE=save
if "%enablemock%"=="y" goto run
set /p forcesave=Force Save API Data?(y/):
if "%forcesave%"=="y" set MOCKAPI_AUTOSAVE_FORCE=force
:run
echo =======================================================
echo MOCKAPI_ENABLE = %MOCKAPI_ENABLE%
echo MOCKAPI_AUTOSAVE = %MOCKAPI_AUTOSAVE%
echo MOCKAPI_AUTOSAVE_FORCE = %MOCKAPI_AUTOSAVE_FORCE%
echo =======================================================
npm start

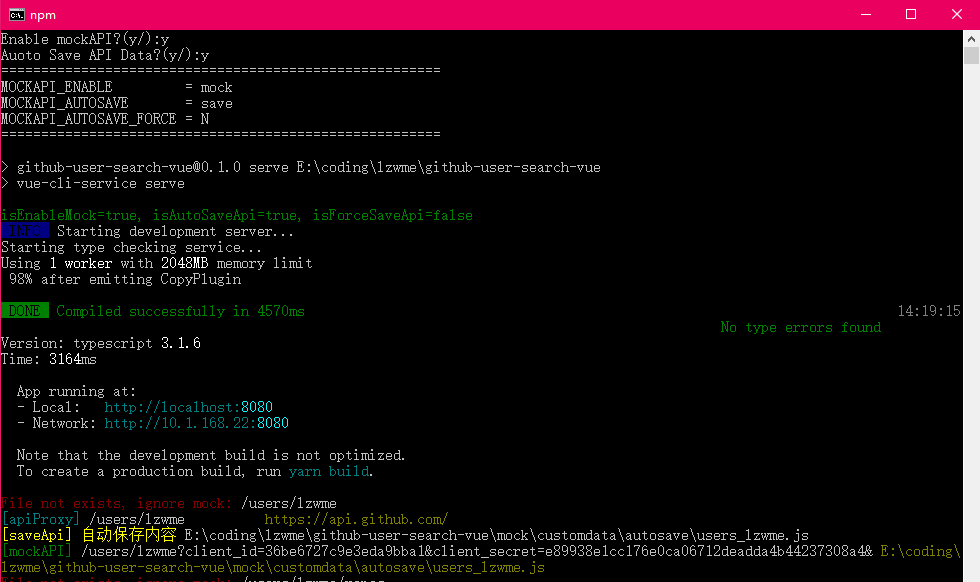
dev-start.bat 运行示例

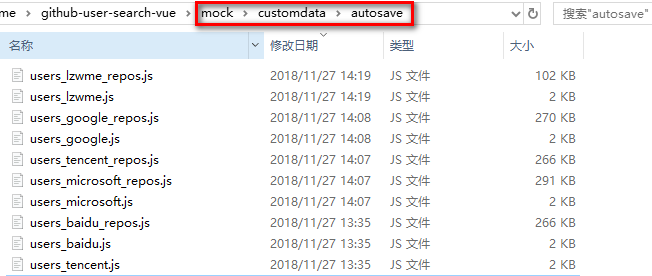
自动保存 API 数据的文件
3 更多参考
github-user-search-vue 是基于 Vue-CLI 3 和 simple-mock 实现的一个 Github 用户搜索的示例项目,如有兴趣可前往参考。
本文的方案与在 Angular-CLI 中引入 simple-mock 在本质上是一样的,都是在 http-proxy-middleware 执行过程中,注入 simple-mock 相关 API 实现 Mock 功能。故本文的示例方法。Vue-CLI 和 Angular-CLI 的 node Server 内部均采用 webpack-dev-server,它使用 http-proxy-middleware 作为 HTTP 代理插件。故本文示例的方法,实际适用于任何使用 http-proxy-middleware 作为 HTTP 代理的 node server 服务。



[…] 在 Vue-CLI 中引入 simple-mock 快速实现简易的 API Mock 接口数据模拟 […]