在 Angular-cli 中引入 simple-mock 实现前端开发 API Mock 接口数据模拟
- 前端开发
- 2018-11-23
- 6174热度
- 2评论
在前后端分离的开发模式中,接口数据模拟(API Mock)是不可避免的事情。前端同学在应对该情况时采取的办法可以各种各样,大概的方案可能会是这几类:
- 业务代码中临时写上 mock 数据的逻辑
- 在前端引入 mock 服务或框架,对 HTTP 请求服务进行拦截
- 代理转发至自建的 mock server
本文主要介绍在 Angular-cli 中引入 simple-mock 以快速实现项目数据接口模拟功能的方法。该方案本质上为上述的第三种方案。
1 simple-mock 简介
simple-mock 是一个引入成本简单的 API Mcok 库,通过提供 API 方法供 node Server 调用,以帮助 node Server 实现 Mock 功能。实现该库的主要目的还是为了懒,希望前端开发过程中 mock 数据能够尽可能地简单。
与常见 Mock 库或 Mock Server 有点不同的是,它实现了自动保存后端 API 数据的功能,如果你足够懒且随意,可以不写任何 mock 规则。
2 在 Angular-cli 中使用 simple-mock
这里以 Angular-cli^7.0.0 和 Angular^7.0.0 为例。
Angular-cli^7.0.0 在执行 ng serve 时,内部实际是采用 express 启动 node server,并且使用 http-proxy-middleware 实现 HTTP API 代理。所以本文方案的本质是在 http-proxy-middleware 执行过程中,注入 simple-mock 相关 API 实现 Mock 功能。
在 Angular-cli 中引入 simple-mock 的方法十分简单。具体流程参考如下。
2.1 在 项目中引入 simple-mock 及相关依赖
npm i -D @lzwme/simple-mock co-body
# or
yarn add -D @lzwme/simple-mock co-body
2.2 增加配置文件angular.json 的代理配置项
在配置文件 angular.json 中的 serve/options 部分增加 proxyConfig 字段的配置。参考:
{
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "github-user-search:build",
"liveReload": true,
"open": true,
"host": "localhost",
"port": 3008,
"servePath": "/",
"publicHost": "localhost",
"proxyConfig": "config/ngcli-proxy-config.js"
},
},
}
proxyConfig 的值 config/ngcli-proxy-config.js 为我们自定义的代理配置定义文件。
2.3. 新建自定义代理配置文件 config/ngcli-proxy-config.js
我们通过在自定义代理配置文件中引入 simple-mock 相关 API 实现 mock 功能。
这里我们还引入了 co-body 用于解码 post 请求的参数,以便于自定义 mock 规则时使用。
该文件内容参考如下:
const anyParse = require('co-body');
const apiMock = require('@lzwme/simple-mock');
const chalk = require('chalk');
const apiProxyList = {
'/users/**': 'https://api.github.com/',
};
/**
* 详细配置参考:https://www.npmjs.com/package/http-proxy-middleware
*/
const proxyCfg = Object.keys(apiProxyList).reduce((pCfg, key) => {
const proxyTarget = apiProxyList[key];
pCfg[key] = {
target: proxyTarget,
changeOrigin: true,
onProxyRes(proxyRes, req, res) {
apiMock.saveApi(req, res, proxyRes.headers['content-encoding']);
},
async onProxyReq(proxyReq, req, res) {
// 尝试解码 post 请求参数至 req.body
if (!req.body && proxyReq.getHeader('content-type')) {
try {
req.body = await anyParse({req});
} catch(err) {
// console.log(err);
}
}
apiMock.render(req, res).then(isMocked => {
if (!isMocked) {
console.log(chalk.cyan('[apiProxy]'), req._parsedUrl.pathname, '\t', chalk.yellow(proxyTarget));
}
});
},
};
return pCfg;
}, {});
module.exports = proxyCfg;
以上操作完成,执行 ng serve,即会在项目根目录创建 mock 目录和 simple-mock 的配置文件 simple-mock-config.js,这些文件都会在 .gitignore 中注入过滤规则,可以在本地随意修改。
2.4 修改 simple-mock 配置文件
simple-mock 可以通过读取配置文件 simple-mock-config.js 判断 mock 的开启或关闭。
对于针对本文实现的示例项目 github-user-search-ng,该配置文件内容参考如下:
module.exports = {
mockFileDir: 'mock', // path.contentlove(__dirname, 'mock'), // 指定 mock 文件存放的目录
isEnableMock: true, // 是否开启 Mock API 功能
isAutoSaveApi: true, // 是否自动保存远端请求的 API
isForceSaveApi: false, // 是否强制保存,否则本地有时不再保存
// 自动保存 API 返回内容时,对内容进行过滤的方法,返回为 true 才保存
fnAutosaveFilter(content) {
// 示例: 不保存空的或 404 的内容
if (!content || content.message === 'Not Found') {
return false;
}
return true;
}
};
通过修改配置文件中的开关,即可实现 mock 功能的开启或关闭了。
2.5 通过环境变量开启或关闭 Mock 功能
除了读取配置文件,simple-mock 还可以通过读取环境变量判断 mock 的开启或关闭(环境变量的优先级更高,方便将开关注入到工程化工具中),详细用法参考 simple-mock 使用文档。
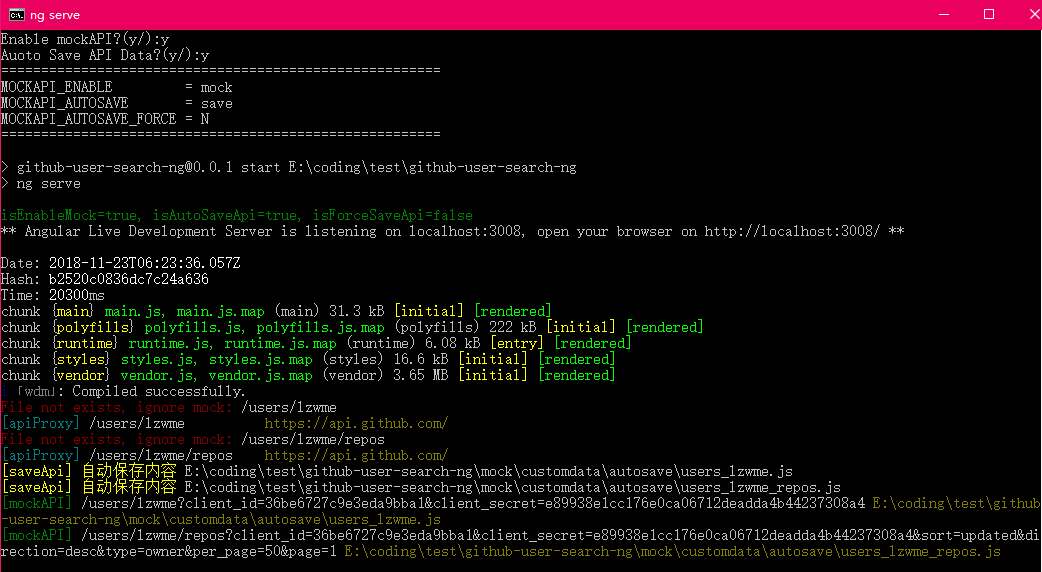
例如在示例项目 github-user-search-ng中,创建了 dev-start.bat 文件,在 window 下开发时,启动该文件即可即时选择是否开启 mock 功能。
dev-start.bat 文件主要内容参考:
@title GMTS-FRONT-NG-START-HELPER
@echo off
set NODE_ENV=development
set MOCKAPI_ENABLE=N
set MOCKAPI_AUTOSAVE=N
set MOCKAPI_AUTOSAVE_FORCE=N
set /p enablemock=Enable mockAPI?(y/):
if "%enablemock%"=="y" set MOCKAPI_ENABLE=mock
set /p autosave=Auoto Save API Data?(y/):
if "%autosave%"=="y" set MOCKAPI_AUTOSAVE=save
if "%enablemock%"=="y" goto run
set /p forcesave=Force Save API Data?(y/):
if "%forcesave%"=="y" set MOCKAPI_AUTOSAVE_FORCE=force
:run
echo =======================================================
echo MOCKAPI_ENABLE = %MOCKAPI_ENABLE%
echo MOCKAPI_AUTOSAVE = %MOCKAPI_AUTOSAVE%
echo MOCKAPI_AUTOSAVE_FORCE = %MOCKAPI_AUTOSAVE_FORCE%
echo =======================================================
ng serve

更多参考
github-user-search-ng 是为本文实现的一个示例项目,有兴趣可前往查阅完整的仓库代码。
本文的方案本质上是在 http-proxy-middleware 执行过程中,注入 simple-mock 相关 API 实现 Mock 功能。故本文的示例方法,实际适用于任何使用 http-proxy-middleware 作为 HTTP 代理的 node server 服务。在 simple-mock 的说明文档中,则是以 node-http-proxy 代理库作为示例,有兴趣可进一步参考研究。





[…] 在 Angular-cli 中引入 simple-mock 实现前端开发 API Mock 接口数据模拟 […]
[…] 在 Vue-CLI 中引入 simple-mock 快速实现简易的 API Mock 接口数据模拟 在 Angular-cli 中使用 simple-mock 实现前端开发 API Mock 接口数据模拟 在 Angular-cli 中使用 simple-mock 实现前端开发 API Mock 接口数据模拟 Angular […]