Cordova3.X 环境搭建与开发入门(以android平台为例)
- 移动开发
- 2014-05-16
- 19602热度
- 0评论
1.安装 nodejs
下载:http://nodejs.org/download/
2.安装 cordova
打开cmd命令行,执行:
npm install -g cordova
3.安装 ant
下载ant包,解压到一个文件夹,如:D:\program files\apache-ant-1.9.4
配置该路径到环境变量中
ant 下载:http://ant.apache.org/bindownload.cgi?Preferred=http%3A%2F%2Fmirrors.cnnic.cn%2Fapache%2F
4.创建一个 cordova 工程
cordova create lzwmeapp com.lzw.lzwmeapp lzwmeapp
其中:第一个 lzwmeapp 是文件夹的名称;
com.lzw.lzwmeapp 是app id
第二个 lzwmeapp 是工程的名称,也是应用的名称。
如果这里因文件下载失败导致无法成功创建,可参考这里:
5.进入工程文件夹
cd lzwmeapp
6. 添加平台支持
有选择的添加即可,如这里以 android 示例。首先应确定已安装配置好了 Android SDK 开发环境,然后执行如下命令:
$ cordova platform add android
您也可有选择的添加其他平台支持,针对每种平台,均应确定已配置好了对应平台的开发环境。
$ cordova platform add ios
$ cordova platform add amazon-fireos
$ cordova platform add android
$ cordova platform add blackberry10
$ cordova platform add firefoxos
$ cordova platform add wp7
$ cordova platform add wp8
$ cordova platform add windows8
7. 添加插件支持
主要为系统硬件访问的插件,常见如照相机、媒体访问、设备访问、加速设备、定位设备等。应按需添加。
基本设备资讯 (设备 API):
$ cordova plugin add org.apache.cordova.device网路连接和电池事件:
$ cordova plugin add org.apache.cordova.network-information
$ cordova plugin add org.apache.cordova.battery-status加速度计、 指南针、 和地理定位:
$ cordova plugin add org.apache.cordova.device-motion
$ cordova plugin add org.apache.cordova.device-orientation
$ cordova plugin add org.apache.cordova.geolocation相机、 媒体重播和捕获:
$ cordova plugin add org.apache.cordova.camera
$ cordova plugin add org.apache.cordova.media-capture
$ cordova plugin add org.apache.cordova.media访问设备或网路 (档 API) 上的档:
$ cordova plugin add org.apache.cordova.file
$ cordova plugin add org.apache.cordova.file-transfer通过对话方块或振动发出通知:
$ cordova plugin add org.apache.cordova.dialogs
$ cordova plugin add org.apache.cordova.vibration连络人:
$ cordova plugin add org.apache.cordova.contacts
全球化:
$ cordova plugin add org.apache.cordova.globalization
闪屏:
$ cordova plugin add org.apache.cordova.splashscreen
打开新的浏览器视窗 (InAppBrowser):
$ cordova plugin add org.apache.cordova.inappbrowser
调试主控台:
$ cordova plugin add org.apache.cordova.console
查看当前应用已安装的插件:
$ cordova plugin ls # or 'plugin list'
[ 'org.apache.cordova.console' ]删除已安装的插件:
$ cordova plugin rm org.apache.cordova.console
$ cordova plugin remove org.apache.cordova.console # same通过多个参数增加或删除插件:
$ cordova plugin add org.apache.cordova.console org.apache.cordova.device
具体可参考这里:
http://docs.phonegap.com/zh/3.4.0/guide_cli_index.md.html
7. 参考 API 文档,开发应用
主要为开发 lzwmeapp/www 目录下的 html5 应用。志文工作室推荐您结合 jQuery Mobile 或 Sencha Touch 进行快速开发。
API 参考:
http://docs.phonegap.com/zh/3.4.0/cordova_plugins_pluginapis.md.html
http://docs.phonegap.com/zh/3.4.0/cordova_events_events.md.html
8. 构建应用
cordova build
或
cordova build android
即将 lzwmeapp/www 下的内容,构建到添加的各平台内。如 android 平台,会构建到此目录:
lzwmeapp\platforms\android\assets\www
9. 测试应用
9.1 在模拟器上安装测试应用
如android平台,应先将 android 模拟器启动并打开。
cordova emulate android
9.2 使用真机测试(推荐)
可使用如下命令:
cordova run android
9.3 在浏览器中运行
cordova serve android
9.4 使用 Ripple Emulator 调试
npm install -g ripple-emulator
ripple emulate
详细参考:http://lzw.me/a/ripple-emulator.html
10. 打包为发布的应用
1. 本地打包(需要安装配置对应平台开发环境)
cordova build android --release
2. phonegap 在线打包
https://build.phonegap.com/
3. 新浪 sae 云窗调试器
http://sae.sina.com.cn/doc/mobile/tutorial.html
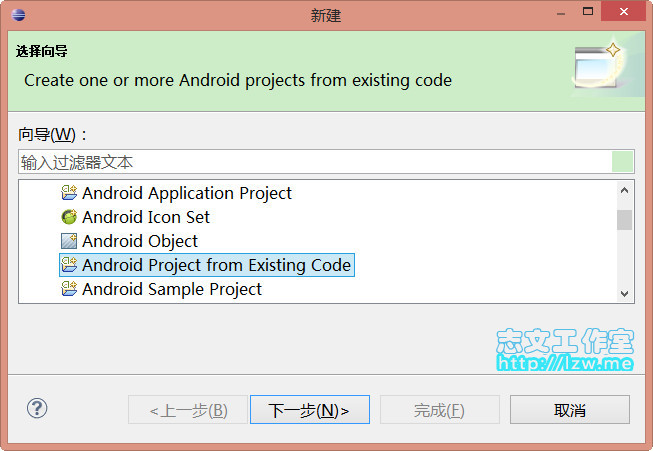
4. 打包android应用:借助 eclipse 来完成
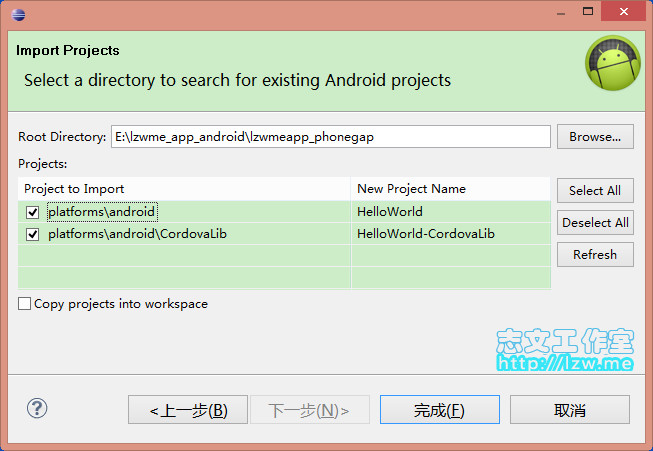
打开安装配置好 adt 插件的 eclipse ,使用向导导入一个 android 项目的方式,选择当前工程文件夹,此时会显示导入两个项目,导入即可。


借助这种方式,后续的测试、生成及发布方式与 android 原生应用开发方法相同,在此不做讲述。
注意:
1.eclipse要先安装 ADT 插件。
2.增加 android 支持时,应先配置好 android 的 SDK,并把它的路径(例如:C:\Development\adt-bundle\sdk\tools)加入到环境变量 path 中,否则会报错。
11. 常用命令
(1)create <directory> [<id> [<name>]]
创建一个cordova工程,id为package名。
(2)platform [ls | list]
列出该工程支持哪些平台
(3)platform add <platform> [<platform> ...]
为工程添加一个或多个平台支持
(4)platform [rm | remove] <platform> [<platform> ...]
删除该工程的某个平台支持
(5)platform [up | update] <platform>
更新该工程某个平台的Cordova版本
(6)plugin [ls | list]
列出该工程包含哪些插件
(7)plugin add <path-to-plugin> [<path-to-plugin> ...]
为工程添加一个或多个插件
(8)plugin [rm | remove] <plugin-name> [<plugin-name> ...]
从该工程中删除某个插件
(9)plugin search [<keyword1> <keyword2> ...]
根据关键字从registry中搜索插件
(10)compile [platform...]
编译指定平台的app包
(11)build [<platform> [<platform> [...]]]
先做prepare(拷贝文件)后做compile
(12)emulate [<platform> [<platform> [...]]]
启动模拟器运行应用
(13)serve [port]
启动本地web服务来访问www,默认端口是8000
platform和platforms等价
plugin和plugins等价
详细的内容可以通过cordova help命令查看。
12. 目录结构
(1)目录一览:
myApp/
|-- config.xml
|-- hooks/
| | |-- before_xxx/
| | `-- after_xxx/
|-- merges/
| | |-- android/
| | `-- ios/
|-- platforms/
| |-- android/
| `-- ios/
|-- plugins/
| |-- org.apache.cordova.console/
| `-- org.apache.cordova.device/
|-- www/
| |-- css/
| |-- img/
` |-- js/
`-- index.html
(2)config.xml
cordova的配置文件
(3)hooks 目录
存放自定义 cordova 命令的脚本文件。每个 project 命令都可以定义 before 和 after 的 Hook,比如:before_build、after_build
Hook可以采用任何编程语言来写,Cordova CLI采用的是Node.js,所以一般都是用它来写。
这里提供了3个常用的 Hook 脚本:
http://devgirl.org/2013/11/12/three-hooks-your-cordovaphonegap-project-needs/
(4)merges目录
存放各个平台特殊的文件,会和www进行合并编译,相同的文件merges下的文件优先。
比如:
引用
merges/
|-- ios/
| `-- app.js
|-- android/
| `-- android.js
www/
`-- app.js
编译成 iOS 应用的话,包含 merges/ios/app.js;而 Android 应用的话,包含 www/app.js、 merges/android/android.js
(5)platforms 目录
各个平台的原生代码工程,不要手动修改,因为在 build 的时候会被覆盖。
(6)plugins 目录
插件目录(cordova提供的原生API也是以插件的形式提供的)。
(7)www 目录
源代码目录,在cordova prepare的时候会被copy到各个平台工程的assets\www目录中。
其中index.html为应用的入口文件。
相关参考
http://rensanning.iteye.com/blog/2016364





