使用 Ripple Emulator 调试 cordovan/phoneGap 移动应用
- 移动开发
- 2014-05-18
- 20772热度
- 1评论
目录
[隐藏]
Ripple Emulator 是基于 Google Chrome 的移动应用模拟器,已经捐赠给了ASF。
Apache Ripple主页:http://ripple.incubator.apache.org/
1. 调试 webapp
当你只需要调试 webapp 应用时,可以安装Chrome 应用商店上的应用。
Chrome 应用商店安装地址:
https://chrome.google.com/webstore/detail/geelfhphabnejjhdalkjhgipohgpdnoc
2. 调试 cordovan/phoneGap 应用
使用 npm 安装 Ripple Emulator ,则可以识别 cordova 的 api。首先,你应当已安装 nodejs。
安装使用参考步骤如下。
2.1 安装Ripple Emulator
npm install -g ripple-emulator
2.2 创建 Android 测试工程 lzwmeapp
cordova create lzwmeapp com.lzw.lzwmeapp lzwmeapp
cd lzwmeapp
cordova platform add android
2.3 启动Ripple
ripple emulate
此时会启动一个本地服务器,监听端口 4400,并自动打开 chrome 浏览器,地址如下:
http://localhost:4400/?enableripple=cordova-3.0.0

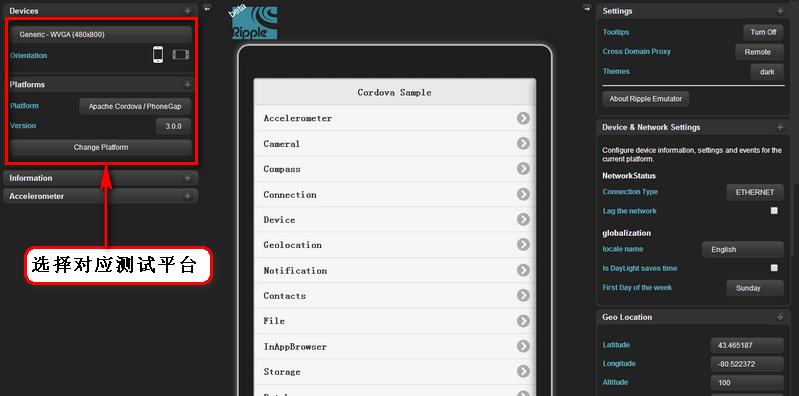
图一
提示:iOS 工程的步骤类似,但是 Ripple 默认进入 Android 模拟器,所以会报错。如图一所示,在左侧的Devices那里选择iPhone5 或者 iPad切换设备即可。
3 参考
http://rensanning.iteye.com/blog/2018417





[…] 详细参考:http://lzw.me/a/ripple-emulator.html […]