定义网站的浏览器搜索方式:OpenSearch 协议格式应用与 Google Chrome 超级搜索简介
- 网站建设
- 2013-04-25
- 17495热度
- 5评论
1. 简介
OpenSearch 的是 Amazon.com 子公司 A9 公司所提出的一种分享搜寻结果的简单的格式,它于 2005 年 3 月首次在 O'Reilly 新兴技术会议上提出 OpenSearch1.0 版本。目前使用版本为1.1版。
例如用户访问某个网站,该网站具备搜索功能,并提供遵循 OpenSearch 规范的代码,那么支持 OpenSearch 功能的浏览器(如IE7、IE8、Firefox、Chrome 等)就能够自动发现并提示添加新的搜索插件/扩展到浏览器的搜索栏中。例如,如果用户使用的是 IE8 浏览器,那么在浏览器的右上角,就会发现一个小文本输入框,输入框前方的下拉菜单可以用来选择需要的搜索引擎(常用的比如百度、谷歌等)。而一旦用户根据提示,选择安装某网站的搜索插件/扩展后,新的搜索功能也将会出现在搜索栏的下拉菜单中。
2. OpenSearch 格式定义
OpenSearch 使用 XML 文本格式。一个简单的例子格式如下:
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<InputEncoding>UTF-8</InputEncoding>
<ShortName>志文搜索</ShortName>
<Description>志文工作室站内超级搜索</Description>
<Image height="16" width="16" type="image/x-icon">https://lzw.me/favicon.ico</Image>
<Url type="text/html" method="get" template="https://lzw.me/search/{searchTerms}"/>
<Url type="application/x-suggestions+json" method="get" template="http://www.zxsou.com/zxsou/sugclient_baidu.asp?search={searchTerms}" />
</OpenSearchDescription>
再例如天猫的 OpenSearch 定义的 XML :
http://a.tbcdn.cn/p/mall/header/search.xml
相关参数简介:
InputEncoding:指定搜索的编码,根据网站的实际情况而定
ShortName:搜索的短名称
Description:针对此搜索的描述
Image:类似于网页的 favicon ,用于标识搜索
Url:这个是最重要的参数,指定搜索的链接、搜索建议等。它有很多参数,一般使用 {searchTerms} 参数指定搜索词即可。属性 type="text/html" 注明返回的是页面(浏览器会跳转到这个页面),而如 type="application/rss+xml" 就会使用 RSS 阅读器打开,type="application/x-suggestions+json" 则注明此为搜索建议智能提示的 URL。
OpenSearch 协议有很多的可配置参数,一个较为详细的 Xml 定义示列如下:
<?xml version="1.0" encoding="UTF-8"?> <OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/"> <ShortName>志文工作室</ShortName> <Description>志文工作室站内超级搜索</Description> <Tags>lzw web</Tags> <Contact>[email protected]</Contact> <Url type="application/atom+xml" template="https://lzw.me/search/{searchTerms}/feed/rss2/" /> <Url type="application/rss+xml" template="https://lzw.me/search/{searchTerms}/feed/atom/" /> <Url type="text/html" template="https://lzw.me/search/{searchTerms}" /> <LongName>lzw.me Web Search</LongName> <Image height="64" width="64" type="image/png">https://lzw.me/images/gravatar.gif</Image> <Image height="16" width="16" type="image/vnd.microsoft.icon">https://lzw.me/favicon.ico</Image> <Query role="example" searchTerms="cat" /> <Developer>Example.com Development Team</Developer> <Attribution> Search data Copyright 2013, lzw.me, Inc., All Rights Reserved </Attribution> <SyndicationRight>open</SyndicationRight> <AdultContent>false</AdultContent> <Language>zh-cn</Language> <OutputEncoding>UTF-8</OutputEncoding> <InputEncoding>UTF-8</InputEncoding> </OpenSearchDescription>
各参数具体含义可参阅 OpenSearch 定义文档:
http://www.opensearch.org/Specifications/OpenSearch/1.1/
3. OpenSearch 使用方法
可以分为两种方式。一种是在页面的 head 中加入 link 标记(类似 RSS/CSS方式),另一种是使用 Javascript 方式添加(比如定义点击某个按钮触发)。
3.1 使用 link 标记方式
加入 link 标记的方式非常简单,格式如下
<link rel="search" type="application/opensearchdescription+xml" href="https://lzw.me/search.xml" title="志文工作室" />
rel 和 type 是固定的,我们主要指定 href 及 title (也就是搜索的短标题)即可。如此后,在 Chrome 、Firefox等支持该协议的浏览器中打开次页面,就可以实现对应功能及效果了。
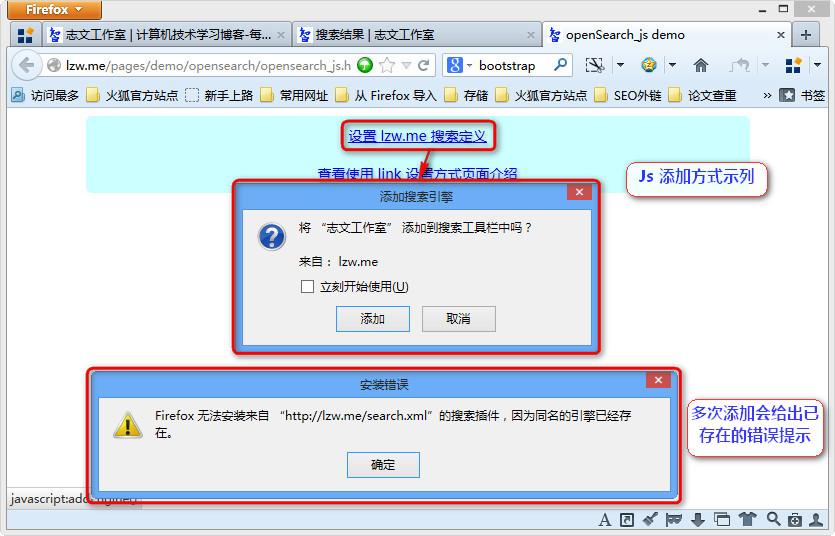
3.2 使用 JavaScript 事件触发方式
有时大家可能会认为,如此默认直接给浏览器添加的搜索并不是用户所需要的,而且不被用户所理解的情况下被发现反而会造成疑惑。那么我们也可以使用 JavaScript 事件触发方式,引导用户主动选择添加对其可能实用的此功能。
使用 Javascript 方法,主要是利用浏览器的脚本扩展功能,Firefox3 与 Chrome 均提供了 window.external 对象,例如,他们都默认的实现了opensearch的两个外部方法:
AddSearchProvider 和 IsSearchProviderInstalled
而在 IE 浏览器中默认有个 window.external.AddSearchProvider 参数,典型的调用方法如下
window.external.AddSearchProvider('https://lzw.me/search.xml');
在 Firefox2 下可以使用
window.sidebar.addSearchEngine( "https://lzw.me/search.xml", "https://lzw.me/favicon.ico", /* icon URL */ "lzw Search", /* engine name */ "Use lzw.me to search the information." ); /* category name */
参数和例子如示例代码中所述。那么我们对应的 Javascript 代码就可以这样编写:
function addEngine(){
if ( window.external || window.external.AddSearchProvider ) {
window.external.AddSearchProvider('https://lzw.me/search.xml');
} else if ( window.sidebar && window.sidebar.addSearchEngine ) {
window.sidebar.addSearchEngine(
"https://lzw.me/search.xml",
"https://lzw.me/favicon.ico", /* icon URL */
"lzw Search", /* engine name */
"Use lzw.me to search the information." ); /* category name */
} else {
alert('您的浏览器不支持 openSearch。推荐您使用 Google Chrome 浏览器访问本站!');
}
}
当此函数事件触发后,就会弹出一个确认框,如用户点击确认以后,就加入到浏览器搜索框中了。



4. 浏览器支持情况及效果
当前的 IE 7 及以上版本、Mozilla Firefox 2 及其以上版本、Google Chrome等浏览器均支持符合 OpenSearch 协议规则的功能,但各自的具体功能使用方式及效果有所差别。
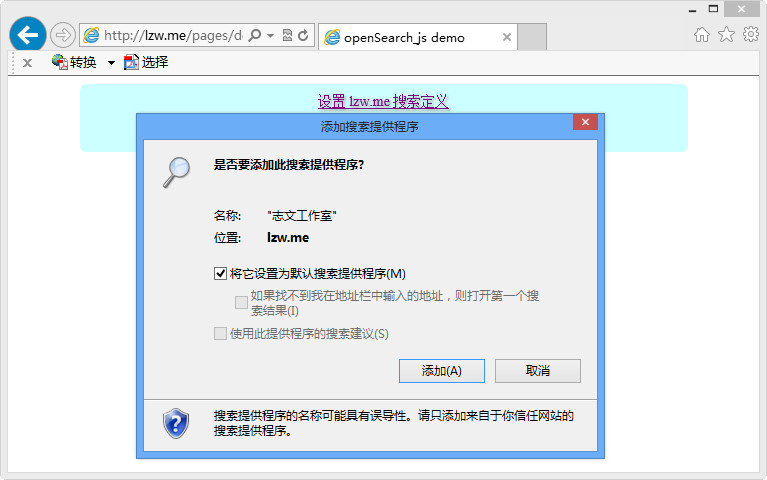
4.1 IE 浏览器
Internet Explorer 7 及其以上版本(IE 7/8/9),提供搜索栏,能够自定义安装新的符合 OpenSearch 协议规则的插件/扩展。

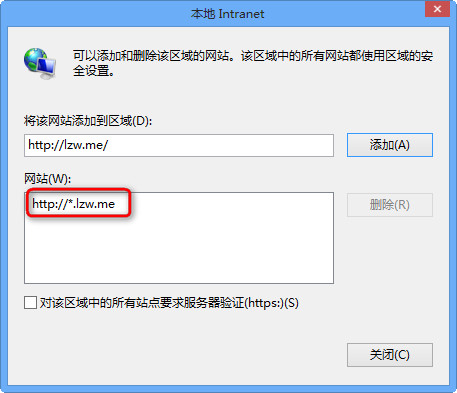
在 IE10 需要设置当前域名为可信任站点才可进行此操作。具体设置方法为,依次打开: Internet选项 -> 安全 -> 本地 Intranet -> 站点 -> 高级,在弹出框内输入当前站点的域名,将其添加为可信任站点。

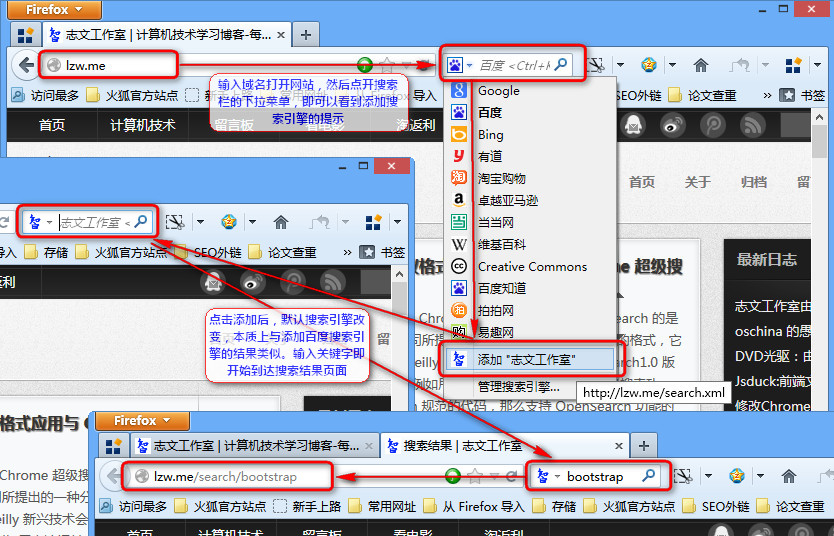
4.2 Mozilla Firefox 火狐浏览器
Mozilla Firefox 2 及其以上版本,同样提供搜索栏,允许安装新插件/扩展。当用户浏览到该页,其 Firefox 搜索框会高亮,此时点击搜索框左边的下拉菜单,会看到“添加××××××”的字样,点击该项就可以将此搜索引擎添加到 Firefox 的搜索框中。

此外 Mozilla 同时还推出一个名为 MozSearch 的协议子集。MozSearch 主要面向 Web 用途,并只能用于 Firefox 相关的项目。MozSearch 扩展功能可接受一个 XML 命名空间前缀 OpenSearch 的文件,并提供一些新的特性,包括比如搜索建议。
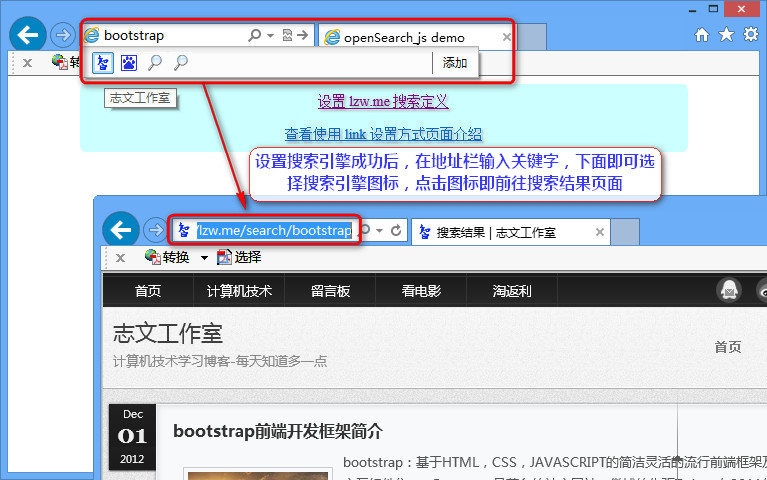
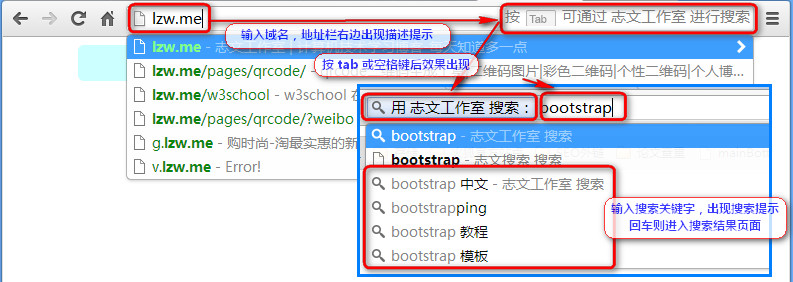
4.3 Google Chrome 谷歌浏览器
Google Chrome 谷歌浏览器,以速度快和安全性而著称。
不同于上面两款浏览器,Chrome 没有提供独立的搜索栏,而是将搜索栏整合进浏览器的地址栏中。
通过输入在地址栏中输入 OpenSearch 来源网址,然后点击 tab 键或空格键,即显示自定义的提示,然后输入关键词,就可以快速进行搜索。

对于谷歌浏览器开发者来说,还可以使用 omnibox API 将 OpenSearch 协议的功能自定义到你的扩展应用功能中。具体可参见下面参考列表的相关文档链接。
相关参考:
http://www.opensearch.org/Specifications/OpenSearch/1.1/
http://www.chromium.org/tab-to-search/
http://open.chrome.360.cn/extension_dev/omnibox.html
https://developer.chrome.com/extensions/omnibox.html
https://code.google.com/p/developer-omniboxes-for-chrome/
https://lzw.me/pages/demo/opensearch


发言发不了怎么回事?难道是审核了?
是的,因为偶尔垃圾留言实在太多~
所以第一次留言要求审核的~
我去,你怎么换程序了啊,我也要换啊! 😥 😥
嗯…原来的域名被举报出问题了,win vps 不能继续用,就换了 linux 的vps.
所以我这是被逼上梁山的额。
专业转换你可以找小威。我是用一个插件转换的,除了留言板外,其他的都转换了过来~
我去,你最终还是选择了Wordpress程序啊,我也要换…