1 下载并安装 Python3 Mac 系统自带了 Python2.7,安装 Python3 的方式很简单,从官网下载对应的 pkg 安装文件,然后一路安装即可。 官方下载地址: https://www.python.o…
分类:计算机技术
IT技术、计算机技术学习中心
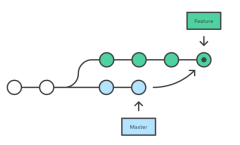
合理地使用 git rebase 代替 git merge 操作
先将本文主要观点写在前面: 同一分支上开发,每次提交改动记录较少,建议使用 rebase 从公共分支合并至个人的特性分支,建议使用 rebase 不同分支合并,存在较多的改动记录时,建议使用 merge 从个人的特性分支…
针对 websocket 服务代理与数据 mock 的方案
在前后端分离的协作开发过程中,mock 数据是一个不可避免的需求。针对普通 http 方式的数据mock有非常多的成熟解决方案,但面向 websocket 这种推送模式就变得复杂一些。 下面分享一下借助 simple-m…
React 16 中的错误边界(Error Boundaries)与全局错误处理
自 React 16 起,任何未被错误边界捕获的错误将会导致整个 React 组件树被卸载。 对于开发已久且 Code Review 不是那么严格的庞大项目来说,在升级到 React 16 以后,可能会发现以前只偶尔在局…
Angular 9 新特性及 Angular 8 升级至 Angular 9 参考
1 Anguar9 新特性简介 1.1 默认使用 Ivy 编译器 Ivy 在 Angular8 时即可使用,但需要自行在 tsconfig.json 中增加配置以开启,曾经尝试过但会有一些构建问题。在解决了数百 BUG …
webpack 关闭 sourceMap 导致 sass-loader 报错问题分析与解决方法
在 webpack 中一般都会设置 webpack 的 devtool 以开启 sourceMap 功能。在使用了 resolve-url-loader 和 sass-loader 的情况下,当进行生产环境输出关闭 we…
使用 source-map-explorer 分析前端打包结果进行包体积优化
对于前端打包构建生产环境的产出内容,特别是在采用了 Vue.js、React 或 Angular 等主流框架的时候,其体积达数 M 是很常见的现象。 当希望对包体积进行优化分析时,或许你知道可以选择使用 webpack-…
使用 FRP 实现在家远程桌面到公司内网进行远程办公
Update: 2024-06-10 由于安全等原因,公司对于 VPN 访问内网的权限也非常慎重。这就导致在公司外很难进行完整的内网访问。另外,当你的办公环境、大量办公相关的文件均在公司内网办公机器上时,在公司外你也想远…
使用 typescript-starter 快速创建基于 TypeScript 的前端类库项目
使用 TypeScript 来编写前端类库是当前一种流行而明智的选择。你可以全局安装 TypeScript 然后使用 tsc 来编译类库并发布,然而这不够工程化,还需要手动地一项项添加许多东西完善其工程体系。 基于 ty…
确保前端 JavaScript 浮点数精度的四则运算方法
1 浮点数运算与 IEEE 754 标准 在 JavaScript 中,执行 0.1+0.2,得到的结果却是 0.30000000000000004。这就不得不提到 IEEE 754 标准。 IEEE二进制浮点数算术标准…