使用 typescript-starter 快速创建基于 TypeScript 的前端类库项目
- 前端开发
- 2020-01-20
- 2487热度
- 0评论
使用 TypeScript 来编写前端类库是当前一种流行而明智的选择。你可以全局安装 TypeScript 然后使用 tsc 来编译类库并发布,然而这不够工程化,还需要手动地一项项添加许多东西完善其工程体系。
基于 typescript-starter 这个开源工具库,你可以从命令行快速创建一个工程体系完善的 TypeScript 项目。
Quickly create and configure a new library or Node.js project.
1 使用 typescript-starter 创建一个 TypeScript 项目
下面简要介绍使用 typescript-starter 创建一个 TypeScript 项目的步骤。
首先你的电脑上需要安装 Node.js ,版本号建议大于 10.9.x。
然后你可以使用 npm 全局安装 typescript-starter:
npm i -g typescript-starter
接着你就可以使用 typescript-starter 创建项目了。进入希望创建新项目的目录,执行如下命令即可:
typescript-starter
当然,你甚至无需全局安装,使用 npx 来直接执行该命令:
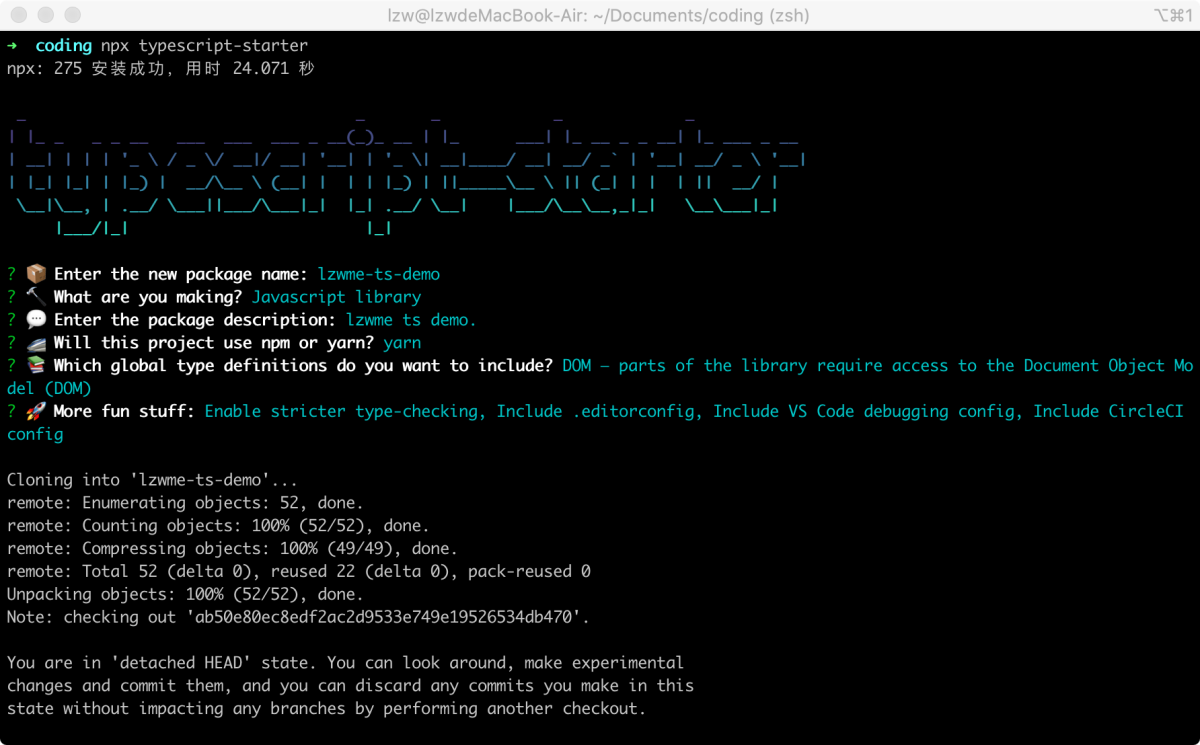
npx typescript-starter
根据提示逐步操作,即可创建一个基于 TypeScript 的项目框架。

项目特点:
- 所有的项目源码都在
src目录下编写 - 可以使用 ESNext 语法
- 导出模块完全遵循 ES Module 标准,支持
tree-shakeable - 可生成 API 文档
- 完善的单元测试、覆盖率测试报告、编码风格规范约束等
- More...
项目工程化体系包含以下内容:
- 单元测试使用 AVA
npm test
- 覆盖率测试使用 nyc
npm run cov
npm run lint
npm run doc
- 支持发布 API 文档至 Github Pages
npm run doc:publish
- 支持可选的
commitizen约束 Git 代码提交规范(以便生成版本变更文档等)
npm install -g commitizen
# commit your changes:
git cz
当然,你可以选择使用 commitlint 等工具。具体可参考该文:https://lzw.me/a/git-commitlint.html
- 使用conventional-changelog 自动生成版本变更记录、 Git release tag 等
npm run version
npm run version -- -r=patch
- 使用
npm-scripts-info实现 npm 脚本功能描述
npm run describe
几点提示:
- 对于小巧的类库项目不建议开启
tslint-immutable选项。 - 如果选择了 yarn 作为构建工具,建议移除
package.json中的preinstall脚本。它导致了在Gitlab CI上的构建报错。 - 如果你希望类库编译输出后兼容 ES5,应修改
tsconfig.json中的target为ES5。 - 如果你使用 Gitlab 及 Gitlab CI,在根目录创建配置文件
.gitlab-ci.yml并根据实际需要编写配置内容即可 - 如单元测试出现报错,可尝试修改
package.json中的test:lint的值过滤非单元测试文件
修改 test:lint 的值为:
"test:lint": "tslint --project . && prettier \"src/**/*[^.spec].ts\" --list-different",
2 进行项目开发与构建发布
- 推荐使用 VS Code 编辑器。
- 代码都在
src目录。使用 ESNext 语法编写 TypeScript 代码即可,结构随你设计。 - 单元测试文件以
.spec.ts结尾。
开始开发:
npm run watch
执行构建:
npm run build
当需要进行版本发布时,执行预发布:
npm run prepare-release
该操作会依次执行:项目代码清理、单元测试、覆盖率测试、文档生成、生成变更记录、提交 Git tag、github Pages 发布等操作。
如果需要推送至 npm 仓库发布,则执行 npm pubilsh,进行 npm 包发布流程即可。
3 相关参考
asmd-calc 是基于 typescript-starter 构建的一个四则运算库,可以进行对比参考。
- https://github.com/lzwme/asmd-calc
- https://github.com/bitjson/typescript-starter/
- https://github.com/ng-packagr/ng-packagr
- https://circleci.com
- https://www.travis-ci.org
- https://ci.appveyor.com
- https://github.com/TypeStrong/typedoc
- https://pages.github.com
- https://github.com/conventional-changelog/conventional-changelog




