vscode插件开发:定制 vscode 主题插件扩展
- 电脑基础
- 2019-10-21
- 3744热度
- 0评论

vscode 自带的几款主题都很漂亮,也支持通过用户配置修改一些常用的配色,但是如果想对很多部分的配色进行修改则没那么容易。我们可以通过基于已有主题定制自己的 vscode 主题扩展来实现该目的。
vscode 的主题、各种图标自定义以及扩展功能都可以通过插件机制实现,所以主题也是一种插件。
1 vscode 插件的目录结构
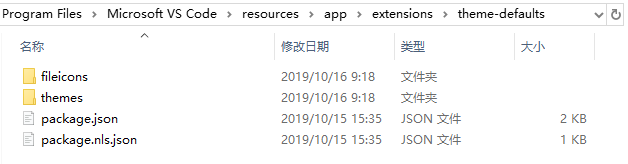
对于 vscode 主题,主要包含如下文件或目录:
package.nls.json用于指定插件名称与描述package.json主题、图标、功能插件等核心的配置文件themes存放主题具体配置文件的目录(非必须,取决于 package.json 中的路径配置)fileicons存放自定义图标的目录(非必须,取决于 package.json 中的路径配置)

1.1 package.nls.json 文件
该主要包含如下字段配置:
displayNameVS Code 库中使用的扩展的显示名称。description扩展描述,会显示在插件商店的描述部分,可以通过关键词进行检索到。
1.2 package.json 文件
package.json 文件结构及说明
{
"name": "theme-defaults",
"displayName": "%displayName%",
"description": "%description%",
"categories": [ "Themes" ],
"version": "1.0.0",
"publisher": "vscode",
"license": "MIT",
"engines": { "vscode": "*" },
"contributes": {
"themes": [
{
"id": "Default Dark+",
"label": "Dark+ (default dark)",
"uiTheme": "vs-dark",
"path": "./themes/dark_plus.json"
},
{
"id": "Default High Contrast",
"label": "High Contrast",
"uiTheme": "hc-black",
"path": "./themes/hc_black.json"
}
],
"iconThemes": [
{
"id": "vs-minimal",
"label": "Minimal (Visual Studio Code)",
"path": "./fileicons/vs_minimal-icon-theme.json"
}
]
}
}
主要字段功能或含义:
namedisplayNameVS Code 库中使用的扩展的显示名称。可以用占位符,引用package.nls.json中的字段description插件描述categories插件分类。正确的分类指定可以帮助在 vscode 插件商店中快速过滤搜索engines指定兼容性版本。不兼容的版本不允许安装该插件contributes由此包表示的 VS Code 扩展的所有贡献(所有插件功能的配置均在该字段下指定)themes定义主题,值为数组,可以配置多个主题id用户设置中使用的图标主题的 IDlabel指定主题的文案。在选择主题时显示的文本。uiTheme指定主题的类型。有三种可选值。vs:浅色主题;vs-dark:暗色主题;hc-black: 高对比度主题path指定主题配色文件的具体位置iconThemes自定义图标配置id用户设置中使用的图标主题的 IDlabelUI 中显示的图标主题的标签path图标主题定义文件的路径
2 自定义 vscode 主题
vscode 的插件开发机制简洁清晰,特别是对于主题定制,基本是基于配置文件的,所以主题开发非常简单。
对于 vscode 主题的开发,我们可以选择官方默认主题目录与文件为基准,在此基础上进行修改定制即可。
系统自带插件的路径为:[microsoft VS Code 安装目录]\Microsoft VS Code\resources\app\extensions。
从插件商店下载的插件路径为:C:\Users\%username%\.vscode\extensions,MacOs 和 linux 上为 ~/.vscode/extensions。
我们可以选择系统自带主题 theme-defaults 作为基础开始。
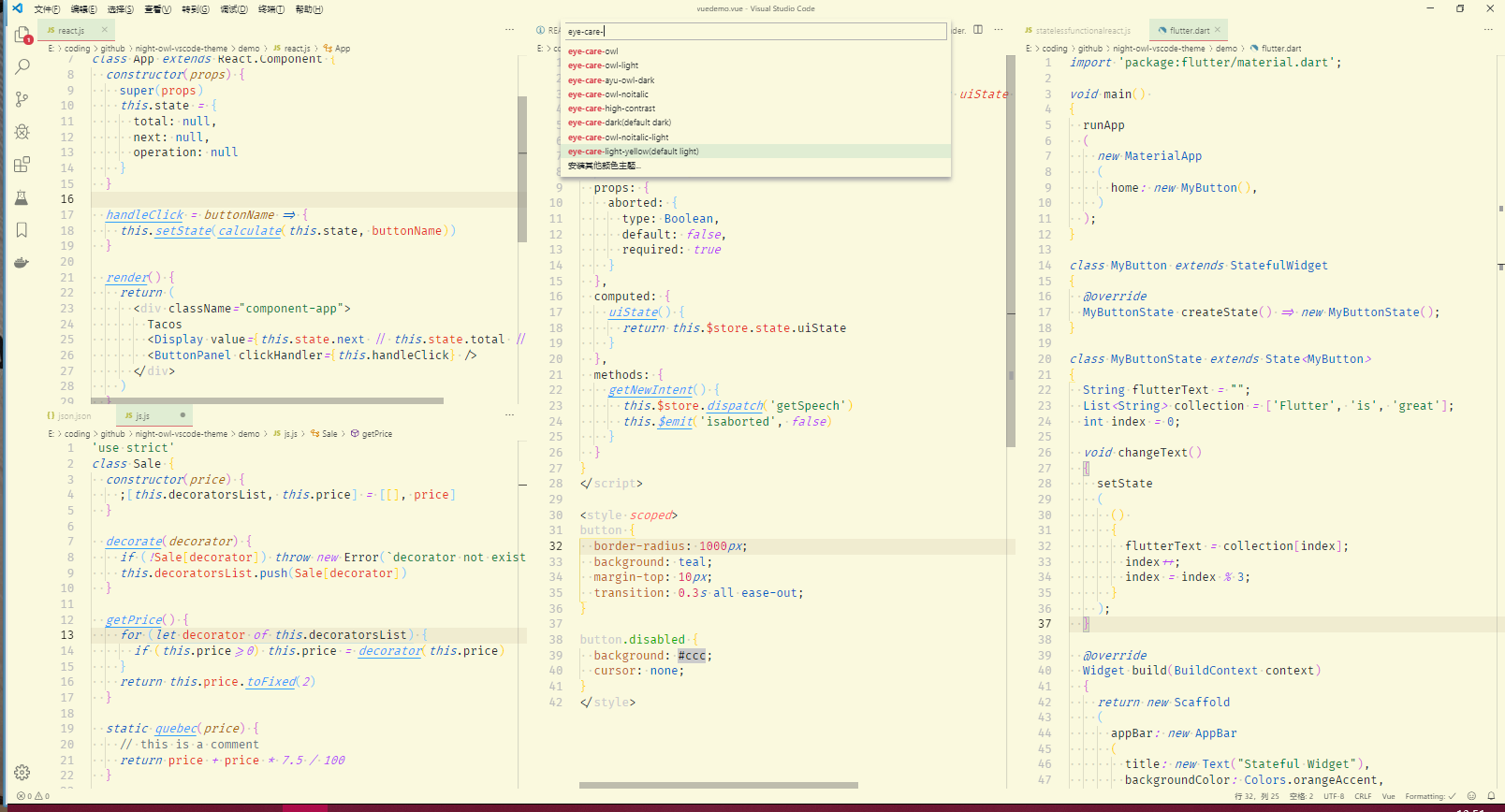
主要修改配置文件中的 name、displayName、description 和 description.themes 字段内容,然后在 themes 目录中定制主题配色文件。主题配色可以综合参考官方自带主题、第三方主题或流行的开源主题,进行自定义配置。主题目录则可以放在 系统自带插件路径 下,每次重启 vscode 后该主题配置即会生效。
可以使用快捷键快速切换主题体验效果。切换选择主题快捷键为:ctrl+K ctrl+T。
3 自定义 vscode 字体
好看的主题还需要搭配好看的字体。最适合编码使用的是等宽字体。windows 系统自带的 Consolas 等宽字体本身就挺不错。另外推荐使用如下开源的等宽字体:
- Fira Code 首选推荐,特别喜欢
===、>=、< =等操作符的样式 - Source Code Pro
- source-han-mono 思源等宽字体
- Fantasque Sans Mono
- Operator Mono Ligatures 主要是针对操作符的定制,和
Fira Code字体中的操作符样式类似
自定义 vscode 字体的方法为,在用户配置文件中添加如下配置(示例):
"editor.fontFamily": "'Fira Code', 'Noto Sans CJK SC Medium', Consolas, 'Courier New', monospace",
"editor.fontLigatures": true,
4 vscode 插件开发
如果你想开发一个完整的插件,打包提供给他人使用或发布到插件商店,以下信息或有一定的参考作用。
vscode 插件开发的基本步骤如下:
- 环境准备
- 开发或配置插件功能
- 插件打包
- 插件发布
4.1 环境准备
在 nodejs 官网下载并安装: https://nodejs.org/en/
如果官网打不开或速度太慢,可以选择从淘宝镜像下载(选择主版本号为双数且为最大的): https://npm.taobao.org/mirrors/node/latest/
yeoman 和 generator-code 是 vscode 官方推荐的插件开发辅助工具,用于以引导方式生成一个插件的基础目录和文件。
安装:npm install -g yo generator-code
4.2 开发插件
创建插件目录及文件(可以基于已有的插件文件创建并修改)。或基于 yo 进行引导式生成,执行命令:yo code,然后按引导操作即可。
基于基础文件进行功能开发或修改,完成插件的功能后,可以将插件放到系统自带目录中,重启 vscode,如无错误,即可发现插件可以选择启用。
4.3 插件打包
可以使用 vsce 将开发好的插件打包成 .vsix 文件,提供给他人安装。
安装 vsce: npm install -g vsce
在插件目录执行打包命令: vsce package
如顺利则会生成 .vsix 文件。在插件面板选择从 VSIX 文件安装,选择该生成的文件,即可安装该插件。
4.4 插件发布
可以借助 vsce 将插件发布到 vscode 的插件商店。
- 首先需要拥有一个微软账户。打开该地址并登陆(没有则注册一个): https://login.live.com
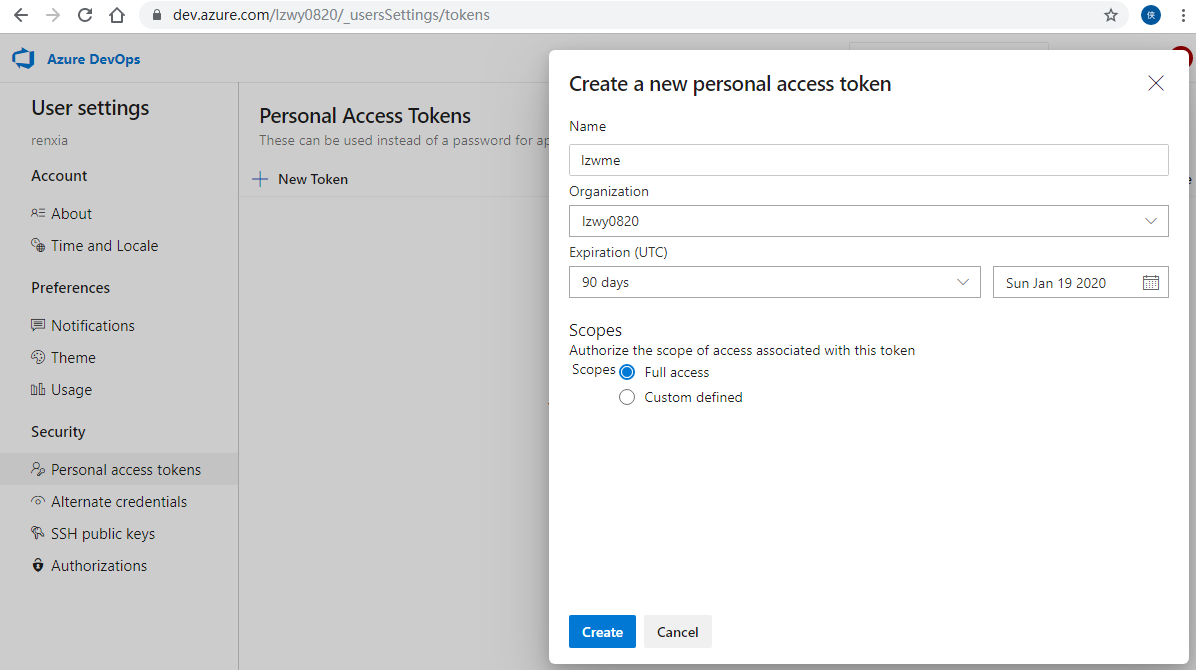
创建一个组织打开该地址并用微软账户登陆: https://aka.ms/SignupAzureDevOps- 创建一个令牌(Token):进入组织主页 -> 右上角
Security->New Token,注意Scopes选项选择Full access

复制创建的Token,然后切换到命令行窗口,执行如下命令注册一个 publisher: vsce create-publisher < 要注册的唯一账户名>
$ vsce create-publisher lzwme
Publisher human-friendly name: (lzwme)
E-mail: [email protected]
Personal Access Token: ****************************************************
DONE Created publisher 'lzwme'.
按提示操作,如顺利则账户创建成功。
如果你以前已经创建过一个账户,则可以执行如下命令进行登录:vsce login。
在插件目录执行如下命令发布: vsce publish
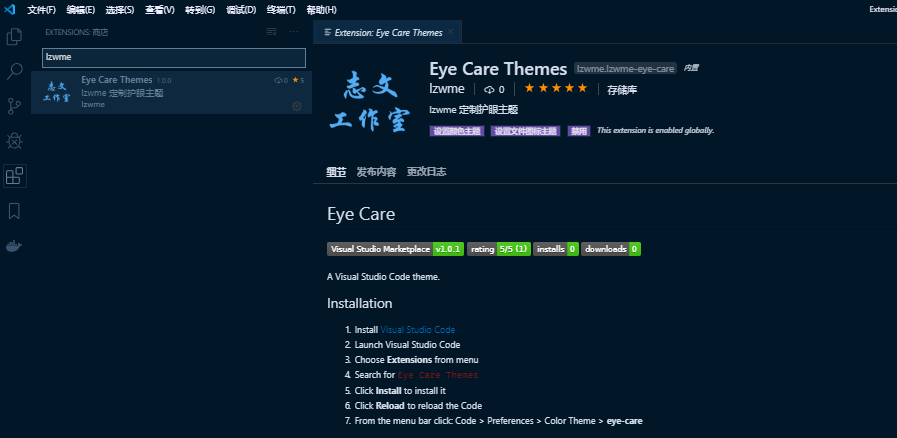
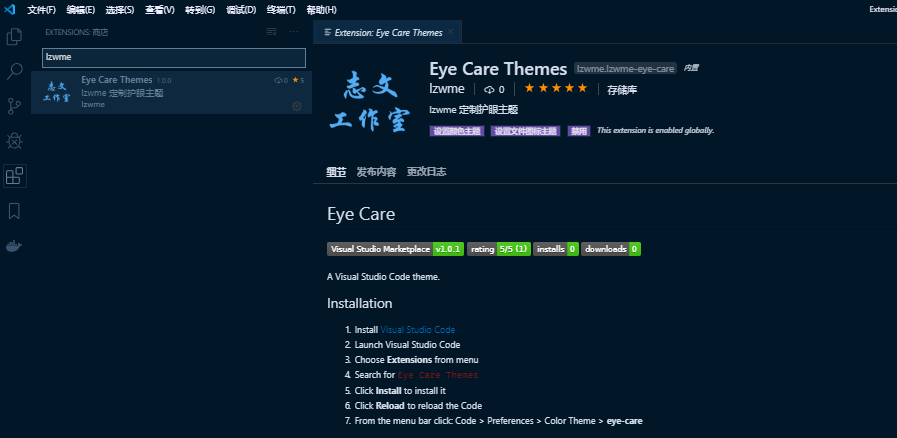
主题扩展 lzwme.lzwme-eye-care 就是通过上述方法自定义的一个练手主题插件,具体的主题配色主要是参考流行开源主题聚合得到。你可以通过 vscode 的插件商店搜索 Eye Care Themes 或 lzwme 进行安装体验。
其源码仓库地址为: https://github.com/lzwme/eye-care-vscode-theme