Sencha Touch入门:Sencha Touch开发环境搭建及使用 Sencha Cmd 自动创建项目框架
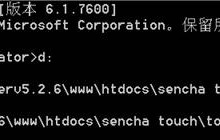
Sencha被翻译成“煎茶”,Sencha下有很多优秀的项目比如Complete 、Extjs、Touch、Animator、GXT 、Architect等其它相关产品。 Sencha Touch 2 作为一种高性能的 HTML5 移动应用程序框架,是 Sencha HTML5 平台的基础。 这里将简要介绍如何使用 Sencha Cmd创建Touch项目。 一、准备工作 下载浏览器。Sencha