dedecms 织梦jmobile风格wap模板:基于jquery mobile 的手机移动设备dedecms模板发布
- 网站建设
- 2013-08-27
- 80140热度
- 53评论
dedecms 的模板非常丰富,但免费质量又好的并不多(如您有好用的请分享给我@任侠,感谢!),而基于移动端的 wap 模板更少见,志文工作室在搜寻良久无所获后,才下决心自行设计开发。开发完了不能忘记共享精神,于是在这里免费发布。
特性简介
- 漂亮的界面、切换效果;
- 简单实现的上下文链接;
- 手势控制、文章页触控翻页;
- 菜单设置;
- 分享菜单;
- 本地收藏;
- 伪静态支持;
- 图库栏目支持;
- 多主题切换;
- +++
其他实用功能继续增加中!
安装方法
解压缩下载的压缩包,复制到根目录进行替换即可。
wap 方式
直接访问:http://网址/wap.php
伪静态方式
需要配置服务器伪静态,nginx 配置参考如下:
#mobile
rewrite ^/m/?$ /wap.php?tmpl=m last;
rewrite ^/m/list/(\d+)/?$ /wap.php?action=list&typeid=$1&tmpl=m last;
rewrite ^/m/article/(\d+)/(\d+)/?$ /wap.php?action=article&typeid=$1&id=$2&tmpl=m last;
rewrite ^/m/images/(\d+)/(\d+)/?$ /wap.php?action=images&typeid=$1&id=$2&tmpl=m last;
rewrite ^/m/wapsearch/(\d+)/?$ /wap.php?action=list&typeid=$1&tmpl=m last;
rewrite ^/m/p/(\d+)/(\d+)/?$ /wap.php?p=$1&pz=$2&tmpl=m last;
#wap 方式使用重定向
rewrite ^/wap(.*) /m permanent;
#rewrite ^/wap/?(\.php)?(.*) /wap.php$2 break;
其他服务器请参照自写。配置成功后,以如下方式访问:
http://网址/m/
注意事项:
基于dedecms 织梦的 wap 进行了少许的二次开发,替换前请备份如下文件:
templets/wap/ 目录 wap.php 文件
关于界面,具体可看演示或截图;
关于主题
自带了五套简单设计的主题,你也可以自定义你的主题。步骤参考如下:
a. 打开如下地址,进入主题定制网站页面:
http://themeroller.jquerymobile.com/
b. 点击 “Import” 按钮,弹出主题导入对话框,下拉列表中选择 1.4.5 版本;
c. 打开如下文件并复制内容,将其粘贴进对话框中
templets\asset\jmobile\themes\lzw_dede_wap.css
操作成功,即可看到 A-E 的五种主题,分别对应侧边栏的五种主题设置。
d. 修改侧边栏的不同主题设置,可实时看到对应主题效果的变化。
e. 主题定制完成,点击 Download 按钮下载主题,解压并复制替换 templets\asset\jmobile\themes\ 目录中的文件。
其他相关
演示:http://w.lzw.me/wap
作者:@任侠
支持:@志文工作室 http://lzw.me
日期:2013-10-25
更新:2015-04-16
下载地址:
dede_templet_jmobile_wap.2013.08.27.0225
开源网站:http://git.oschina.net/lzw/dedecms_jqm_template/attach_files
效果截图:
首页:

列表页:

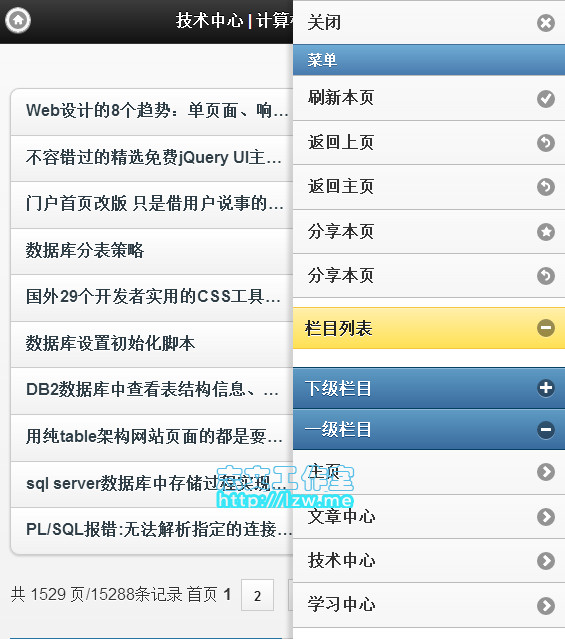
菜单:

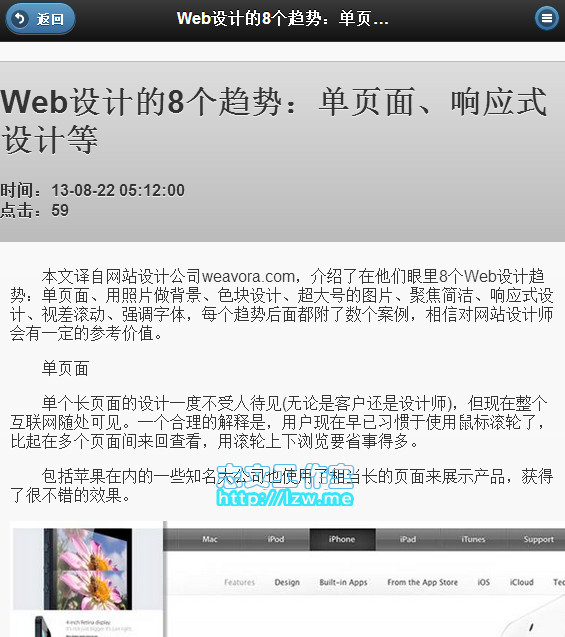
内容页1:

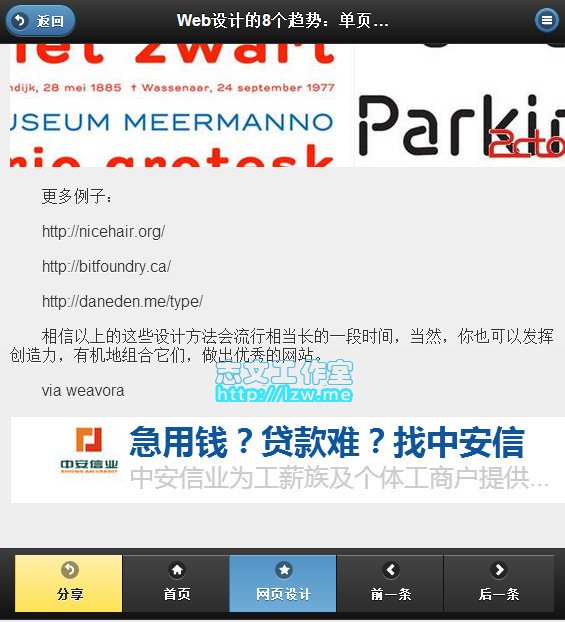
内容页2:



你好我想问下我的是万网的主机要怎么用那个伪静态规则呢?我把你写的那个伪静态保存在根目录中的.htaccess显示错误500网站打不开了,请问要怎么写?谢谢,不胜感激。
博主您好还有,我看你的这个说明e. 主题定制完成,点击 Download 按钮下载主题,解压并复制替换 templets\asset\jmobile\themes\ 目录中的文件。我下载的没有这个目录呀
我给的伪静态是 nginx 的,Apache 的规则写法不一样
在搜索时,显示自定义搜索模型不存在
该问题到dede官网或百度查找一下,有详细解决方案
不错 不错 刚测试一下 但是发现 如果是 图片站,图片站本身 图片内容里面 是有分页的,一张图片一页,,但是 这个wap 直接 就一个页面显示了 全部 图片了 希望能改进
最后 如果能开发也能像pc版一样 同样能生成 静态页面就完美多了
如果能 弄一个 同时生成pc 静态页面 也能生成手机静态页面的就更好了,。。手机现在是动态的不是很好 希望能 继续开发一下 和大家分享
志文兄,直接上传后无法实现您这个效果,根目录没有/m的文件夹,请问目录需要怎么修改
需要配置伪静态 urlrewrite,参见伪静态说明。否则直接使用 /wap.php 访问即可。
给楼主赞一个!顺便问问楼主,对于新手来讲,搞这些东西需要掌握php么
不需要。需要掌握简单的网页知识。掌握PHP的话更好
这个模板不错,准备用下。请问楼主,如何把栏目固定在上方,不用浮在下方!
这个模板挺好的,我自己前段时间也用jqueryMobile做了一套!
支持哟,找了很久, 😛
我想修改颜色风格为绿色,不知道如何修改。
默认只有五套主题。你可以到这里定制,设计完后下载定制的样式。注意版本选择 1.3.2
http://themeroller.jquerymobile.com/
下载的样式覆盖几个文件?我试了不行呢。。
你好 首页一级分类 超过三个就会变样
是否可以超过三个 也能保持不变形 自动切换成上下两排 呢
$dsql->SetQuery(“Select id,typename From `#@__arctype` where reid=0 And channeltype=1 And ishidden=0 And ispart2 order by sortrank limit 3”);
在模板文件里,取消顶部固定的配置
<div data-role='footer' data-theme='b' data-position='fixed'></div>改为
<div data-role='footer' data-theme='b'></div>你好 改成后还是不行
首页底部的“收藏”“主页”“栏目1”“栏目2”“栏目3”五个一排 但是把by sortrank limit 3改成by sortrank limit 4
下面就全变形成了成了2个菜单一排
怎么才能固定5个菜单一行超过5个自动切换第二行 还是5个一行呢?
当前方法不可实现
除非你重新去定义css和div
现在真的很纠结,手机发展太快了
我使用了一下,结果发现点击首页的标题的时候打开是空白的是怎么回事呢?麻烦看看呢?
看了你的站点,首页标题是正常的
但是搜索存在问题。搜索问题和文章模型有关,请自行搜索dede官方文档解决
您好,您分享的模版很不错。不过调缩略图加了arc.litpic 和,还是出现不了图片,烦请赐教。谢谢。
这里的是简单修改官方wap模块,改模块功能比较简单,没有对缩略图的支持,而且也只支持文章模型
说实话,最近一直研究在首页怎么调用缩略图,楼主可否帮忙写个例子? 就像newartlist 这个参数一样。如何在首页调用每篇文章的缩略图?感谢
最近比较忙,也没有这方面的开发需求,时间有限,很是抱歉
我的搜索也不能用,也是提示没模型!楼主解释下,如何修改?
文章也的#p#分页不行,lz有没有办法?
官方的wap模块比较简单,只支持文章模型的基本阅读功能
博主请教个问题 为什么文章页加了个样式的调用 必须要刷新下才能展示新的样式?
jquery mobile默认在加载第一个页面后,其他页面均以ajax方式载入,那么资源文件就不会再载入。
解决方法有两种:
1.新增的样式在每个页面都有引用
2.页面加载后,使用javascript动态载入该样式
搜索自定义不存在是怎么回事 还有安全问题 说是源码泄漏
栏目页貌似还是原来的,另外打开后一共显示10条,第10条是。。。,也就是说无法正常显示,搜索不能用,提示没模型
模板真心不错,谢谢博主
您好 再请教一个问题,怎么加入统计代码啊? 直接加js代码 似乎不行,
可以,在 common.inc.wml 文件后部的< script />和符号”之间增加,注意对出现的符号”转码:\”
目前这个模板有两个问题:
1. 怎么限制读取的导航数量?
2.文章内的锚文本,该模板会自动过滤掉,(分页似乎也显示不正常)
望博主能教我 谢谢!
对于导航数量,修改wap.php 文件中,如下代码:
$dsql->SetQuery("Select id,typename From `#@__arctype` where reid=0 And channeltype=1 And ishidden=0 And ispart<>2 order by sortrank limit 3"); $dsql->Execute(); while($row=$dsql->GetObject()) { $channellist .= "<li><a href='wap.php?action=list&typeid={$row- rel="nofollow">id}' data-icon='grid'>{$row->typename}</a></li> "; }非常感谢楼主的指导,谢谢
楼主真的不错,感谢分享这个模板
只说一句,这个是我见过的免费分享的最有含金量的wap织梦模板!
请教下,怎么在首页代用带图片文章啊?
请教下,如何在首页调用图片啊?貌似这个模板首页只有“最新文章”?
是的,暂时没有此功能
可自行改wap.php文件去实现。
不太会啊,能帮忙写个例子吗?就像newartlist 这个参数一样。先谢谢了。
支持!!
有一个问题,下载的模板首页不能分页,点击下页功能!!
我的示例这里是没有问题的,可以留下你的站点地址来看下
栏目页出错了、打开是空白的、不知道是哪里的问题··是因为是我GB2312的原因吗?希望可以解答!
不是编码问题,你栏目included下的文件路径是不是没有链接正确呢?请仔细检查下!
请重新下载更新版本
哇,很好哇!
这个模板真好看,谢谢你的分享!!