Simple Mock
目录
- 1 Simple Mock 简介
- 2 安装与使用
- 3 用法示例
- 4 MOCK 使用技巧
为什么需要 mock API?



1 Simple Mock 简介
为前端项目定制的简易的 API mock 工具:
- 以 node server 中间件注入的方式实现 MOCK 功能
- 以读取指定目录内内容的方式返回 MOCK 内容
mock API 的作用
- 前后端新功能开发完全分离:API 未出来但规则已约定好,前端可提前开发和测试
- 不受后端问题牵制:API 不可用时替代,不阻塞前端开发
- 开发体验提升:API 请求多、慢,MOCK 情况下,开发调试体验更好
- mock规则辅助:提供了自动保存后端 API 请求内容的辅助功能,编写 mock 内容规则不再麻烦
- more...
Simple Mock 的 mock 规则
简单 mock 的规则为:
- 请求 URL 路径中将 / 替换为 _ 作为文件名,以 js 结尾。例如,请求 URL 为
/a/b/c,则对应的文件名应当为a_b_c.js - 关于规则文件:
- 导出内容可为普通对象或数组、字符等,将直接作为 API 返回内容
- 导出内容可为函数,函数传入参数 req 和 res 对象。此时:
- 可根据
req.query/req.body处理不同的返回内容; - 可直接处理返回信息。如:
res.status(200).send(content),res.status(403).send('禁止访问')(模拟出错)
- 可根据
mockdata目录为常用的公共 API,会提交至 GIT 仓库customdata目录为本地自定义 API,不会提交至 GIT 仓库customdata/autosave目录为自动保存的 API- 不 mock 的情况(代理至后端 API):
- 符合规则的文件不存在
- 文件导出内容为
undefined、或者__ignore_mock__
mock 文件查找规则:
- 先查找
${config.mockFileDir}/customdata目录 - 再查找
${config.mockFileDir}/mockdata目录 - 最后查找
${config.mockFileDir}/mockdata/autosave目录 - 都没有,则走转发到真实 API 代理。此时,如果开启了自动保存,则会将返回结果保存到
autosave目录中
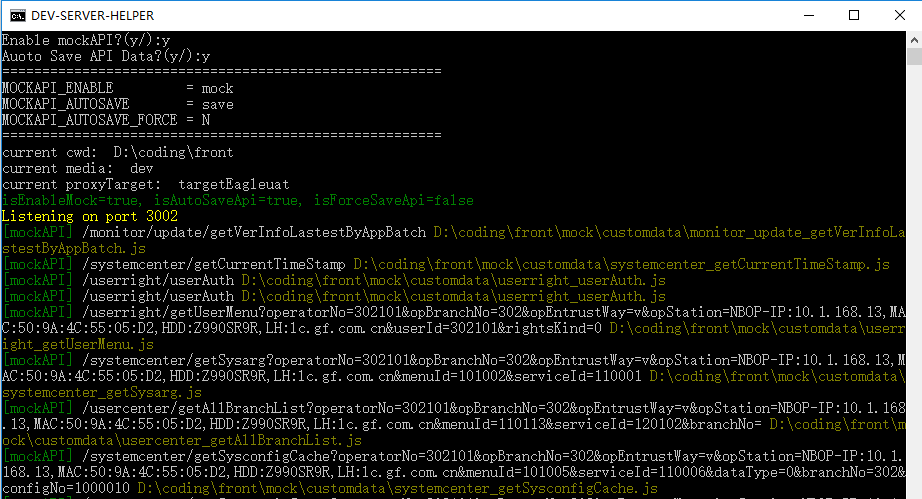
开启 mock 开发方式
- 开启MOCK功能
process.env.MOCKAPI_ENABLE=mock - 开启自动保存API返回内容
process.env.MOCKAPI_AUTOSAVE=save - 强制每次请求都保存API返回内容(未开启MOCK功能时有效,一般不推荐开启)
process.env.MOCKAPI_AUTOSAVE_FORCE=force
示例,开启 mock 功能,开启自动保存 API 至自定义目录:
set MOCKAPI_ENABLE=mock
set MOCKAPI_AUTOSAVE=save
npm run dev
2 Simple Mock 安装与使用
安装
npm i -save-dev @lzwme/simple-mock
# 或者使用 yarn
yarn add -D @lzwme/simple-mock
使用示例
- 1 在
/express/app.js中注入相关逻辑:
/**
* 接口代理配置与mock
*/
const apiMock = require('@lzwme/simple-mock');
app.all('/{api,rest}/**', function(req, res) {
// 开发模式下且可 mock 的情况
if (appConfig.media === 'dev' && apiMock.render(req, res)) {
return;
}
console.log('[apiProxy]', req._parsedUrl.pathname);
apiProxy.web(req, res, {target: config[proxyTarget]});
});
// 在代理返回时,注入 saveApi 方法
apiProxy.on('proxyRes', function (proxyRes, req, res) {
apiMock.saveApi(req, res, proxyRes.headers['content-encoding']);
});
- 2 在项目根目录创建配置文件
simple-mock-config.js(后续介绍)
3 Simple Mock 用法介绍
支持两种配置方式
- 环境变量方式:
环境变量重要用于开启或关闭相关功能。其开启功能的优先级高于 simple-mock-config.js 中的配置。
// 开启MOCK功能
process.env.MOCKAPI_ENABLE=mock
// 开启自动保存API返回内容
process.env.MOCKAPI_AUTOSAVE=save
// 强制每次请求都保存API返回内容(未开启MOCK功能时有效,一般不推荐开启)
process.env.MOCKAPI_AUTOSAVE_FORCE=force
支持两种配置方式
- 配置文件方式:
项目根目录 simple-mock-config.js 为配置文件,应自行创建,并配置 .gitignore 中忽略它,以便于随时修改 mock 行为。主要示例配置参考:
module.exports = {
mockFileDir: 'mock', // path.reslove(process。cwd(), 'mock'), // 指定 mock 文件存放的目录
isEnableMock: false, // 是否开启 Mock API 功能
isAutoSaveApi: false, // 是否自动保存远端请求的 API
isForceSaveApi: false, // 是否强制保存,否则本地有时不再保存
// 自动保存 API 返回内容时,对内容进行过滤的方法,返回为 true 才保存
fnAutosaveFilter(content) {
// 示例: 不保存 content.data.length = 0 的数据
// if (content && Array.isArray(content.data) && !content.data.length) {
// return false;
// }
return true;
}
}
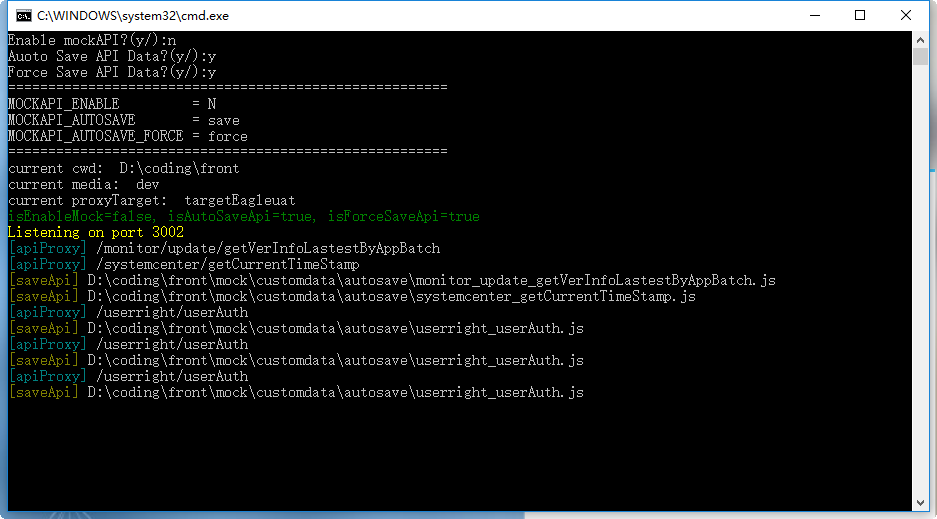
开启自动保存

开启自动保存和强制保存

API
render(req, res, apiPath)
判断一个请求是否可 mock,如果满足条件则执行 mock 逻辑。
应在 nodejs 服务中,插入代理转发前,返回为 true 则表示可 mock,否则为不 mock,应继续走代理转发逻辑。
saveApi(req, res, contentEncoding)
用于请求返回时,是否保存返回的 API 信息。用于后端 API 代理转发信息返回时注入。
4 MOCK 技巧
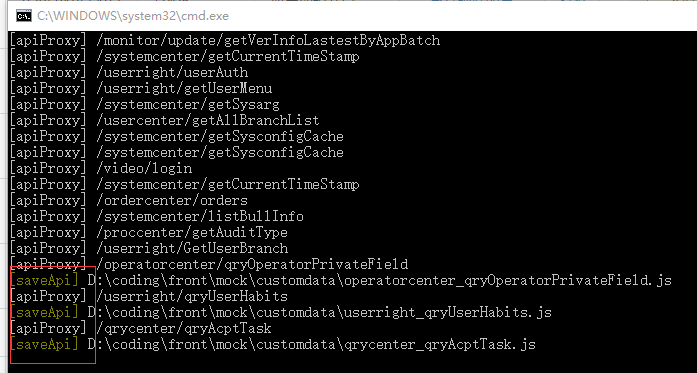
不 MOCK API,但希望自动保存通过代理返回的信息?
关闭 mock 功能,开启自动保存API功能:
process.env.MOCKAPI_ENABLE=N
process.env.MOCKAPI_AUTOSAVE=save
- 在开启 mock 模式下,如何忽略某个 API 请求的 mock,从真实后端 API 去请求?
编辑该 API 对应的 mock 文件,将返回值改为 __ignore_mock__。如果需要根据参数来处理,也是可以实现的,示例:
// 忽略mock
module.exports = '__ignore_mock__';
// or
module.exports = req => {
const query = Object.assign({}, req.query, req.body);
// id 为 1 则不 mock
if (+query.id === 1) {
return '__ignore_mock__';
}
return {...};
}
- mock 模式下,API 对应 mock 文件不存在时,会转发至后端。但此时却报错了?
这种情况一般为,登陆信息为 mock 返回,session 无效或不存在,转发至后端登陆认证失败,API 请求自然也不会成功。
此时可关闭 mock 功能,正常登陆一次,再开启mock;也可关闭登陆相关 API 的 mock。
- 忽略自定义目录 customdata 的内容,使用公共目录下的 mockdata?
当 customdata 目录下有符合的规则时,会优先使用,否则则使用 mockdata 下的规则定义。因此,删除 customdata 目录下的定义文件即可。
还有一种办法,就是在该目录下的文件中导出值为 undefined:
module.exports = void(0);
返回值为 undefined 与 __ignore_mock__ 的区别?
undefined会跳过当前文件的 mock 作用__ignore_mock__会终止本次请求的 mock 行为
- saveApi 保存的某 API 的内容陈旧怎么办?
删除相关文件,或开启强制保存功能。
有何最佳实践?
- 后台 API 状态良好情况下,开启自动保存(customdata/autosave)
- 公共且不常变化的 API,放到
mockdata(会提交至GIT),以共享使用 - 个性化需求、后端尚无 API 等情况:在
customdata目录下建立对应文件并书写 MOCK 逻辑,此时一般导出为一个函数 - 快速定义不同参数返回不同内容:
customdata中定义不同参数的返回逻辑,并开启自动保存API功能,在autosave目录得到不同参数请求的结果,然后在自定义中快速书写不同参数返回不同的数据 - 复杂接口的 mock 不容易,贡献你的自定义 mock文件:复制一份到
mockdata,提交至 GIT 仓库 - 复杂接口 的 mock ,平时就要做
- more...