使用 compodoc 生成 Angular2+ 项目 API 文档
目录
- 1 什么是 compodoc
- 2 在项目中配置和使用 compodoc
- 3 使用 compodoc: 编码与注释规范
- 4 compodoc 相关参考
- 5 typedoc 生成 TypeScript 文档
- FAQ
1.1 什么是 compodoc
compodoc 是针对 angular2+ 设计的 API 文档生成工具,其最大的特点是使用简单,生成文档全面美观。
为什么需要 API 文档?
- 方便快速了解整体的模块、组件依赖、项目架构等
- 方便 API 文档快速查阅
- 利于重复方法、变量等的分析,优化项目结构( Miscellaneous)
- 项目质量跟踪,文档覆盖率统计分析(Documentation coverage)
- more...
compodoc 的特点
- 命令行方式,使用简单,傻瓜式操作
- 生成文档包含模块、组件、路由等的依赖结构图,简洁清晰
- 每个组件都会生成 DOM 树,分析方便直观
- 每个组件都可以书写独立 markdown 格式文档,自动读取和生成到文档
- 文档覆盖率统计
- 文件级局部变量、方法分布统计
- mroe...
compodoc 的不足
- 不直接支持 node API 调用,没有插件化功能,如需自定义扩展会比较复杂
- html 结构的 DOM 树暂时不支持 pug 等预编译语言(官方表示在 1.2 版本会提供支持)
- more...
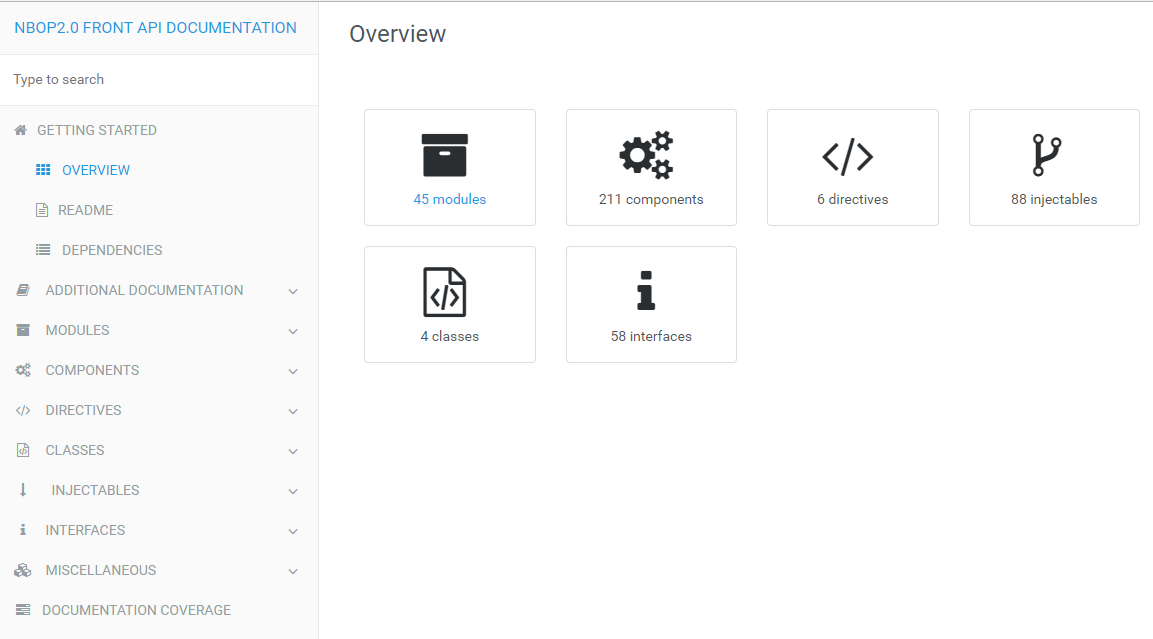
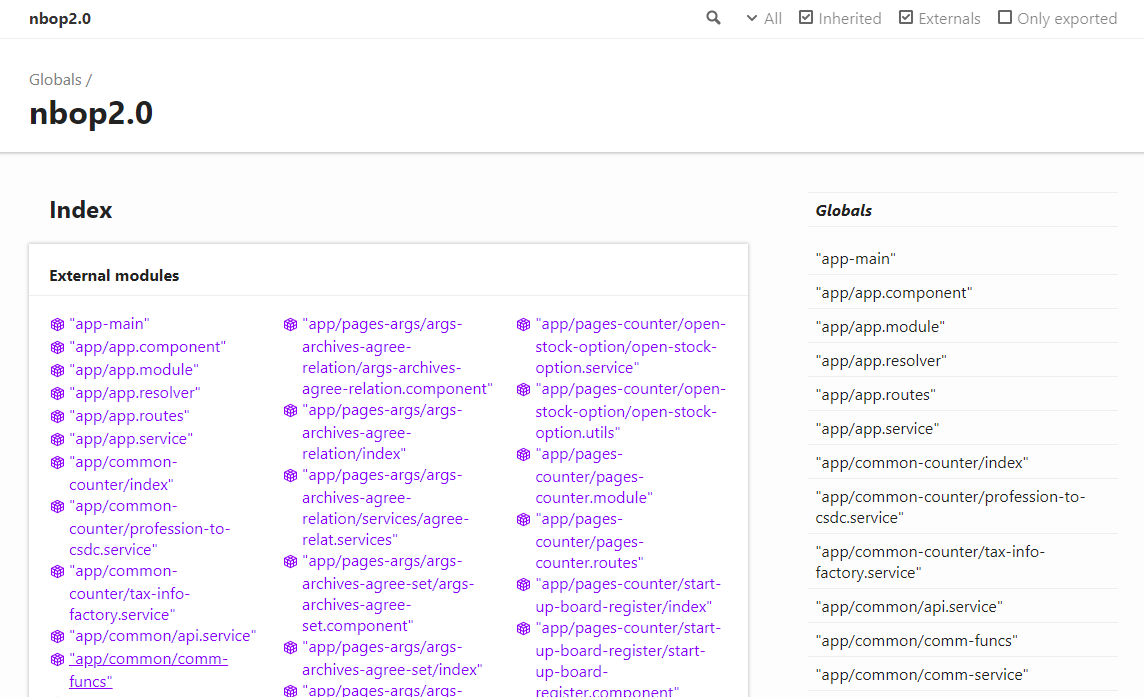
compodoc 生成的文档主要内容
Overview项目主要内容统计概览。图形化展示主要模块、组件、指令等README由项目根目录README.MD生成Dependencies项目第三方依赖列表Modules所有模块的列表。生成有模块依赖图列表Components独立组件Directives独立指令Classes独立类列表Injectables使用 Injectables 装饰器修饰的独立类列表Interfaces所有接口定义列表Pipes管道列表Routes路由树图。路由定义需指定类型为Routes(从@angular/router导入)Miscellaneous其他杂项内容集合。根据这里的内容,可以分析分散的重复定义的内容,不合理的杂项定义等Documentation coverage文档覆盖率信息
1.2 在项目中配置和使用 compodoc
全局安装:
npm i -g @compodoc/compodoc
或局部安装:
yarn add -D @compodoc/compodoc
// or
npm i -D @compodoc/compodoc
1.2 在项目中配置和使用 compodoc
配置文档生成命令到 package.json 的 scripts 中。示例参考:
"scripts": {
"prod": "npm run build:prod && npm run compodoc",
"build:prod": "...",
"compodoc": "npmrun compodoc:clean && npm run compodoc:build && npm run compodoc:serve",
"compodoc:clean": "shx rm -rf ./compodoc/*",
"compodoc:build": "compodoc ./src -d ./compodoc -p tsconfig.json --theme stripe --hideGenerator --includes ./docs --exclude ./src/lib -n \"NBOP2.0 FRONT Documentation\"",
"compodoc:serve": "compodoc -d ./compodoc --serve --port 666 --open"
}
1.2 在项目中配置和使用 compodoc
执行文档生成:
npm run compodoc
开启文档浏览 server:
npm run compodoc:serve
可将 compodoc 目录内容发布至静态服务器。
1.3 项目使用 compodoc 时的编码与注释规范
文件目录规范
- 指定对
/src目录下文件作文档生成 - 组件目录下,应建立与组件同名的
xx.compent.md组件使用说明文档; 公共组件必须书写说明文档,适当书写使用示例,并保持同步更新- 如有必要,可指定额外的
markdown文档目录。目录下应当包含summary.json文件,指定文档树及各文档的路径和名称 tips-and-tricks - more...
编码及注释规范


编码及注释规范
- 复杂属性、方法应当书写注释,说明作用和用途
- 注释以单行 /** 开头,才会被 compodoc 识别
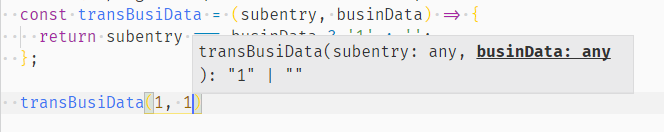
- 由于 TypeScript 的定义会自动识别参数类型,jsdoc 风格的参数类型可省略
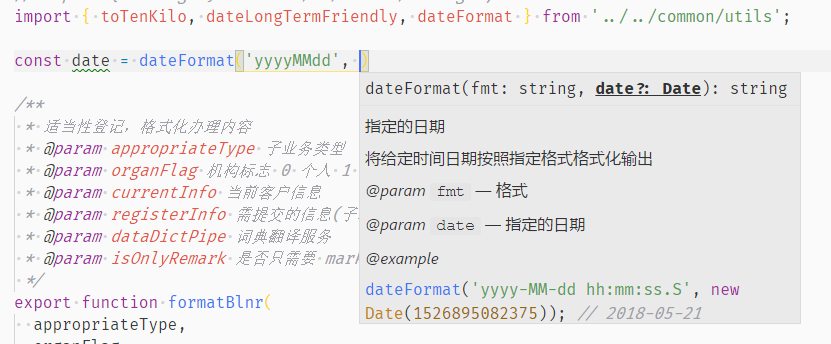
@returns定义返回值的描述@ignore表示忽略该方法或组件的定义,不在文档中生成@link语法可以定义链接另一个方法、文档或外部链接@param定义一个参数的类型和描述@example定义一个示例用法- 路由定义:路由定义应指定类型为
Routes(从@angular/router导入),以便生成路由树状图 - 参数:简单的参数,应写明作用,可取值等;复杂参数应使用
Interface定义声明,并标注主要参数的含义
编码及注释规范
一个示例:
/**
* 根组件
*/
@Component({...})
export class AppComponent {
/**
* @ignore
*/
ignoredProperty: string;
/**
* 属性的注释
*/
tom: string;
/**
* 将传入的字符串参数格式化为数字
* @param {string} target 该参数具体说明参考 {@link Todo} {@link http://lzw.me/doc/target|target}
* @returns target 处理后的数字格式
* @example
* 一个使用示例如下
* ```js
* processTarget('yo')
* `` `
*/
function processTarget(target:string):number {}
}
更多注释规范细节参考
4 compodoc 相关参考
compodoc 上手简单、功能完善,可满足大多数 Angular 项目的文档生成需要。
如果 compodoc 不能满足你的需求,可以考虑一下 Angular 官方出品的 API 文档生成工具 Dgeni。Dgeni 表现在使用较为灵活,对外开放接口丰富,支持插件扩展,具有非常强的定制性。
5 使用 typedoc 生成 TypeScript API 文档
配置 typedoc 并生成文档:
# 添加依赖
yarn add -D typedoc
# 执行文档生成
typedoc --options typedoc.json --exclude '**/*.spec.ts' ./src/
配置文件 typedoc.json 参考:
{
"mode": "modules",
"out": "typedoc",
"theme": "default",
"ignoreCompilerErrors": "true",
"experimentalDecorators": "true",
"emitDecoratorMetadata": "true",
"target": "ES5",
"moduleResolution": "node",
"preserveConstEnums": "true",
"stripInternal": "true",
"suppressExcessPropertyErrors": "true",
"suppressImplicitAnyIndexErrors": "true",
"module": "commonjs"
}