目录
- 什么是网站统计
- 网站数据采集到输出
- 数据收集的前端实现原理
- 网站统计数据的应用
- FAQ
1 什么是网站统计
收集网页访问相关的数据信息,以用于数据统计分析。如:网站访问量(PV/UV)、页面停留时间、访问来源、搜索引擎分布、浏览器版本分布、用户区域分布、页面热点区域等等。
同类产品:
51la、友盟+(cnzz 统计)、google Analytics、百度统计、腾讯分析...
作用:
为网站产品策划提供参考支持:流量分析、用户分析、提升转化率、改进页面布局、异常脚本监控等等。
2 网站数据采集到输出
数据采集:
- 前端埋点:在页面接入 jsSDK 代码,完成通用性埋点【采集】
- 后端收集:后端 API 收集数据并存储【存储】
- 数据清洗:数据工程师对数据清洗,得到规范化的数据入库【清洗】
数据输出:
- 数据工程师/应用平台系统读取规范化数据,输出为报表【应用】
- 数据分析师读取规范化数据进行分析【应用】
- 产品运营同学查阅报表 / 自助取数【应用】
- more...
3 数据收集的前端实现原理
3.1 页面中引入埋点 jsSDK
通用快速埋点:
;(function() {
var ga = document.createElement('script'), s;
ga.type = 'text/javascript';
ga.src = 'https://tongji-res.meizu.com/resources/tongji/flow.js';
s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(ga, s);
})();
埋点引入参考:http://gitlab.meizu.com/bigdata/tongji/blob/master/USEAGE.md
3.2 数据上报方式
埋点 JS 加载后,记录要收集的数据指标信息,需要上报数据时通过创建图片加载实现跨站数据发送。主要代码示例:
var url = 'https://tongji.meizu.com/flow/mc?' + paramsString;
var img = new Image();
img.src = url;
3.3 信息收集分类
- PV/UV 统计 (/flow/mc)
- 事件统计 (/flow/mc)
- 页面访问时长 (/flow/st)
- JS 异常统计 (/flow/je)
通用数据上报指标:
// 基本信息
ver: 当前 JSSDK 版本
re: referrer, 当前页面的来源地址
rnd: 随机数,避免请求缓存
rc: 当前页面 URL 附带的扩展参数 refcode
ru: 当前页面 URL
dp: 屏幕分辨率
nt: 网络连接类型
// 以下为浏览器支持 window.performance.timing 时包含
dnst: DNS查询耗时
tcpt: TCP链接耗时
rest: request请求耗时
wst: 白屏时间
domt: 解析dom树耗时
domrt: domready时间
plt: 页面加载时间
ldt: onload时间
// 以下为魅族浏览器、应用 h5 内,当定义了 window.MzJavascriptInterface API 时包含
umid: 设备 umid
flymeid: 当前登录用户 flymeid
mdevice: 设备类型
3.4 基于事件统计的行为数据收集
特殊需求的数据收集,通过事件埋点方式上报。流程:
- 产品同学确定事件指标 (如某按钮的点击统计)
- 前端开发同学主动埋点
- 通用的数据分析报表
- 特殊需求的数据取数(自助平台查取 / ETL同学协助)
前端事件埋点实现:
通过 JS 执行 window.MeizuBH 方法方式:
MeizuBH("order_add");
MeizuBH("action=order_add");
// 上面二种写法等价
MeizuBH({action: 'order_add',id: 'xxx'});
MeizuBH("action=order_add&id=xxxx");
// 上面二种写法等价
通过设置元素标签 data-bh 属性方式:
<div data-bh="order_add"></div>
<div data-bh="action=order_add"></div>
<div data-bh="action=xxx&id=xxxx"></div>
3.5 一些细节
唯一访客识别
后端设置/读取两个 cookie:分别用于 PV/UV 标记
埋点 JS 引入时机(时长统计/多个平台数据差异问题)
尽量放在页面靠前位置
运营商 DNS 劫持问题
https 方式引入埋点 JS;避免引入第三方 JS 资源
CDN 解析不到的区域
基础运维:网络质量拔测系统、CDN 厂商更换...
4 网站统计数据的应用
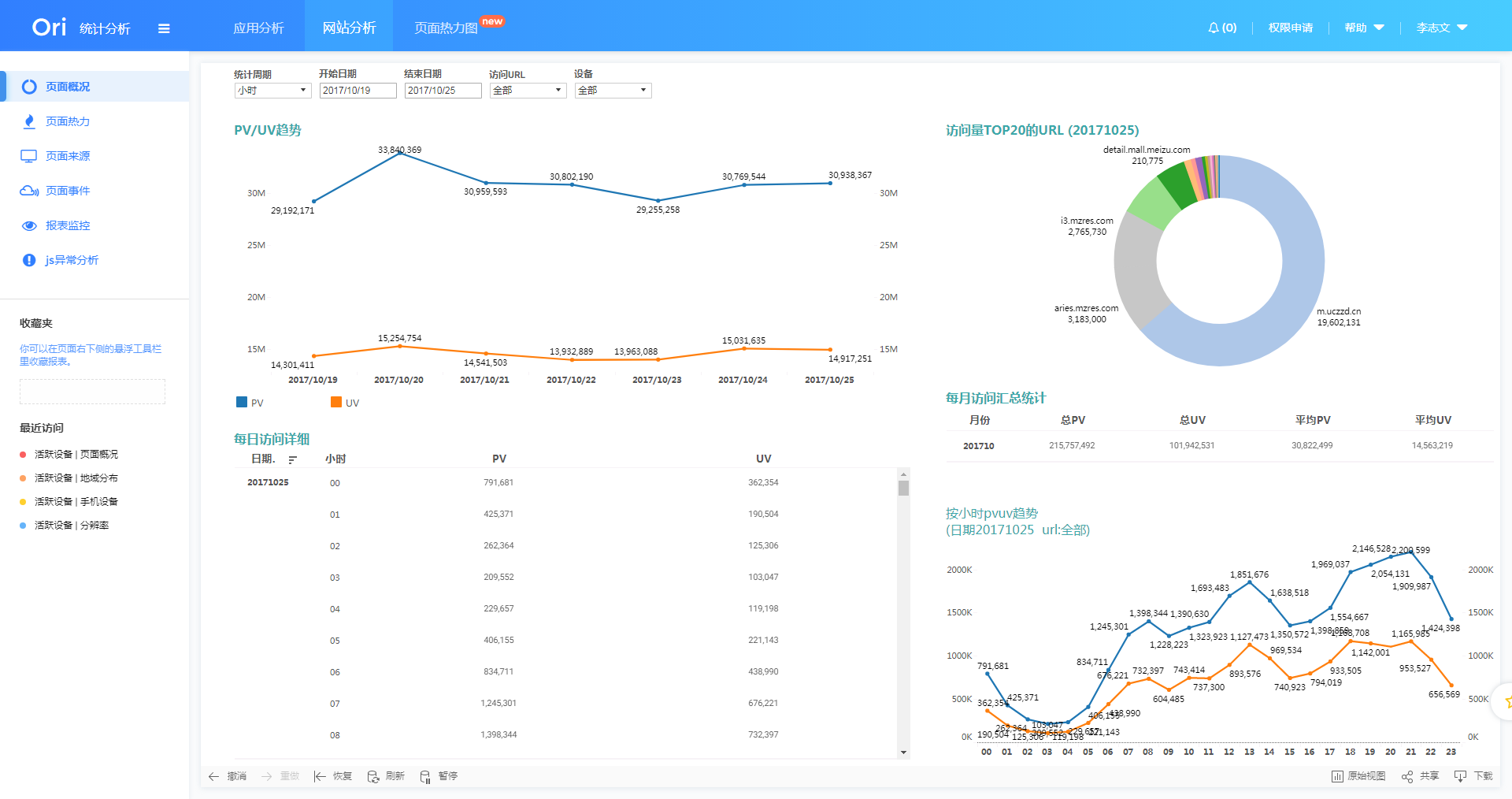
4.1 通用性数据报表:网站分析
统计概况

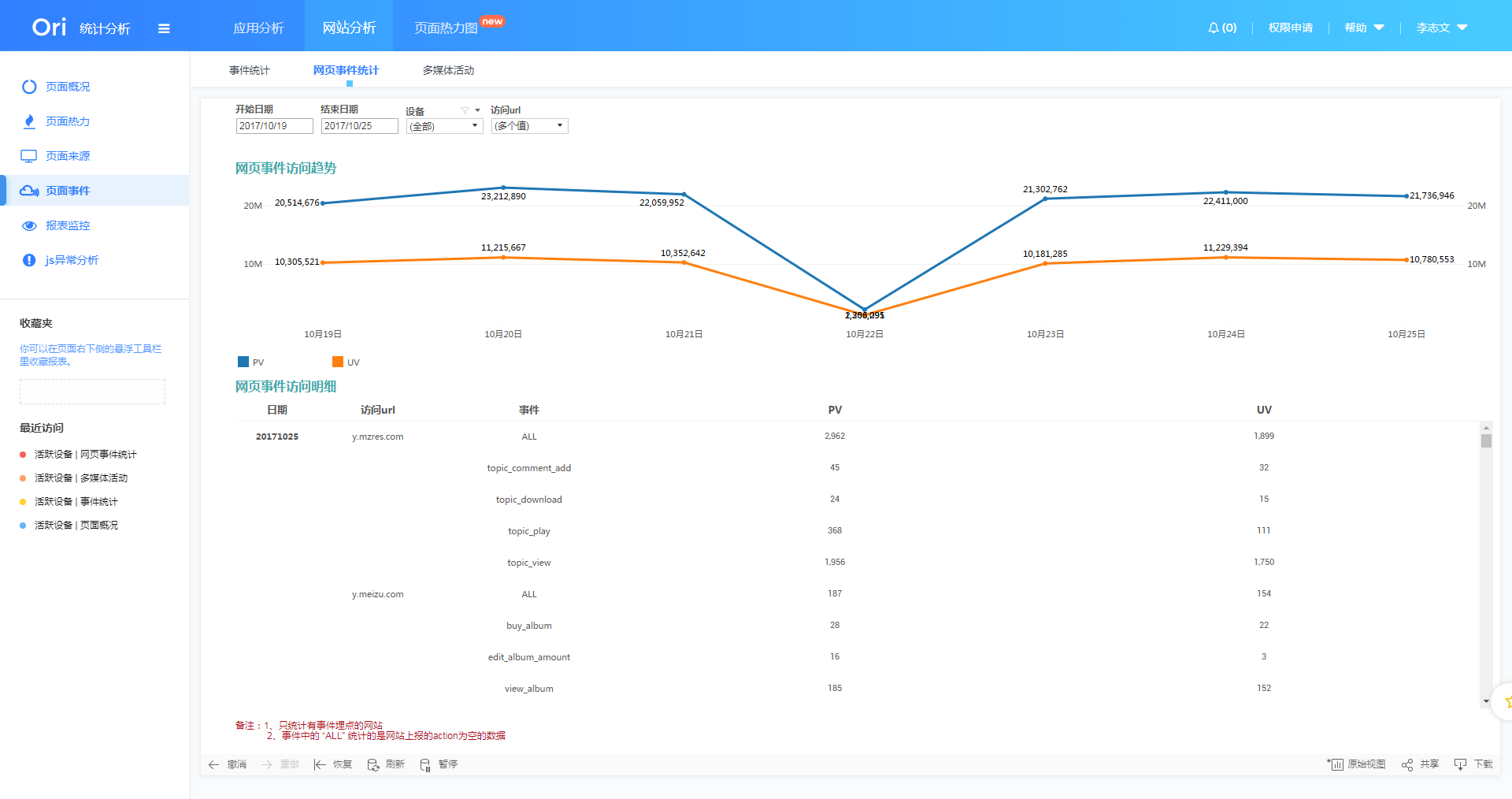
事件统计

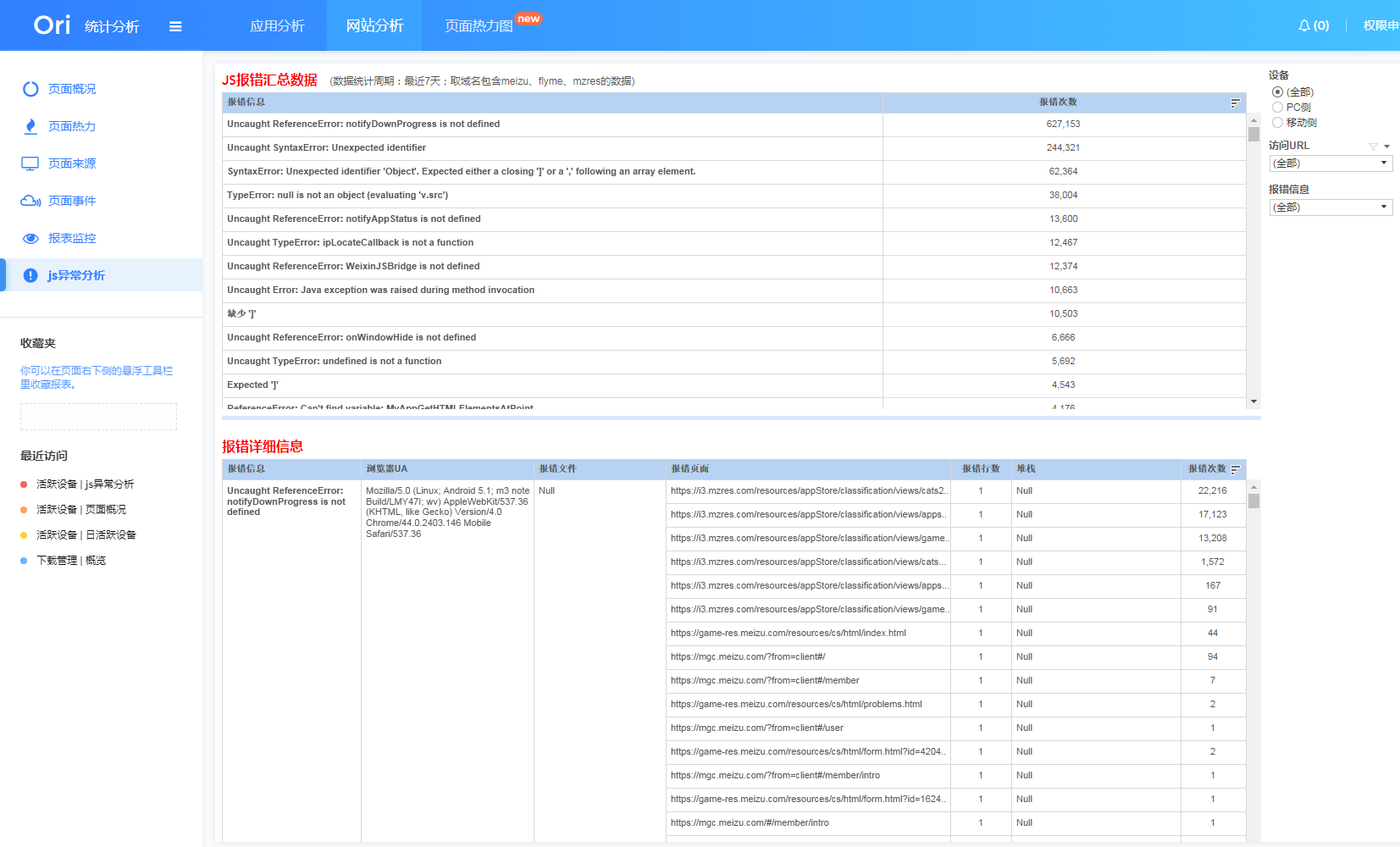
JS 异常分析

4.2 特殊需求的数据取数
- 请求协助,开发专有报表:数据服务流程平台
- 自助取数 / 自助报表
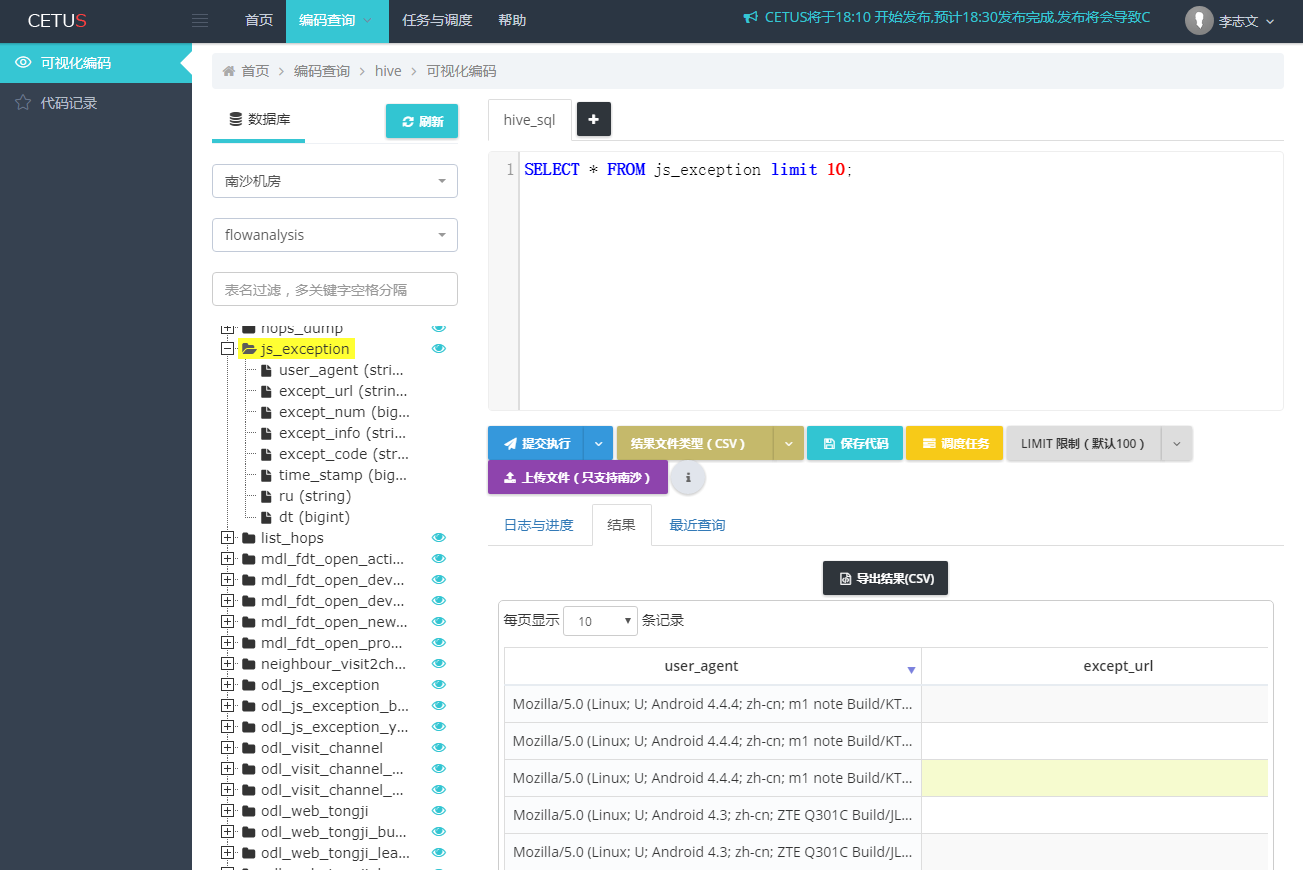
WEBIDE 自助取数【集成开发平台】:
https://cetus.meizu.com/webide

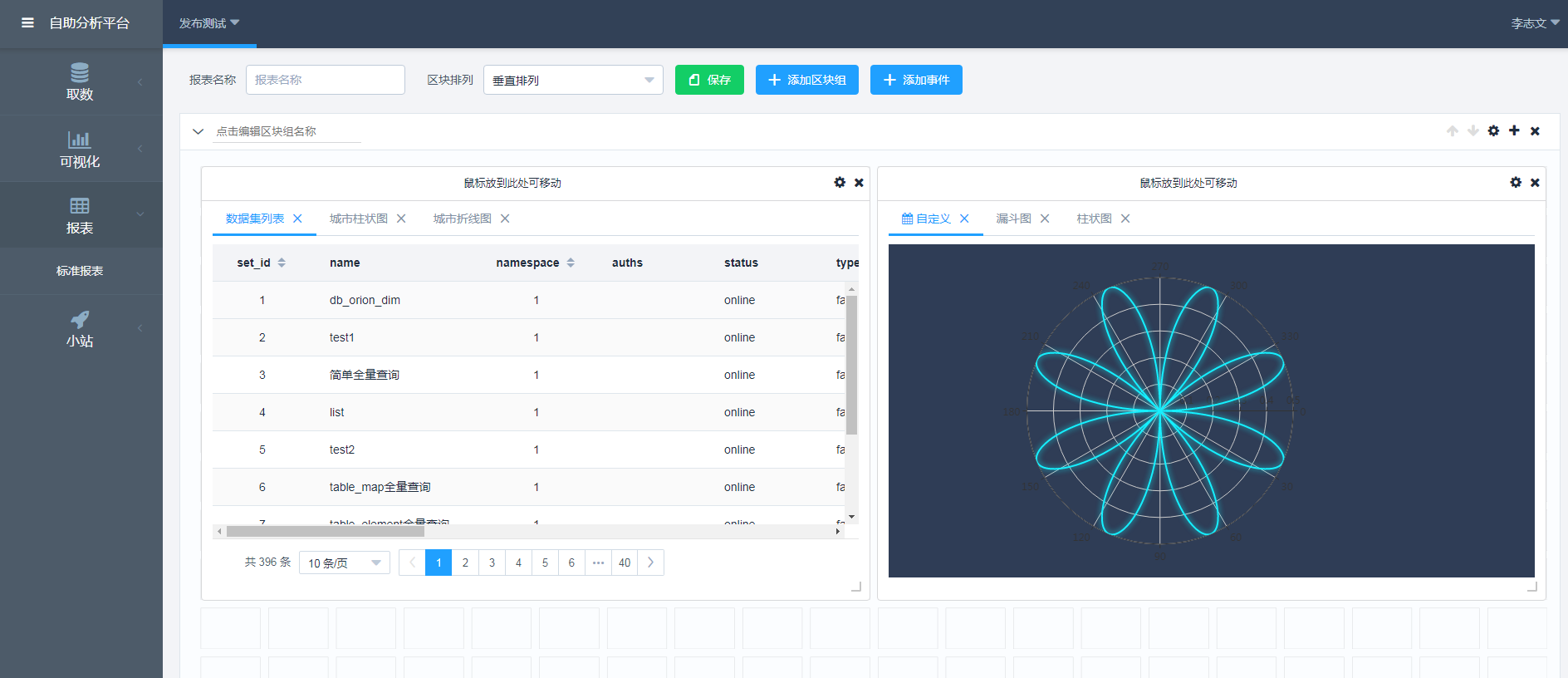
自助报表制作【自助分析平台】:

4.3 页面点击热力图的实现
热力点击数据收集原理
- 监听页面点击事件
- 离开页面 / 累计点击 10 次时,触发上报 (特殊的事件上报方式)
- 点击位置数据:相对页面居中位置的偏移值
热力图效果实现
- ETL 清洗特定事件的上报数据入库
- 后端开发相关查询接口
- 前端通过 iframe 加载指定的网址
- 与页面内的埋点 JSSDK 通过 postMessage 交换信息(页面高度、宽度等)
- 调整 iframe 和热力图画布的宽、高等属性
- 请求数据,渲染热力图
热力图相关问题
页面应当可在 PC 上正常打开,且埋点 JS 可正常加载
不适合、没必要作热力分析,可在埋点引入时主动关闭,避免不必要流量消费
window.__mztj.offReportClickPos = true;
安全考虑,后端限制上报最大数据大小为 8K。 参数过多的超长页面 URL 可能会出错。可在埋点引入时设置 URL 截断最大长度,如:
window.__mztj.maxUrlLen = 256;
富客户端化 h5 页面内逻辑复杂,无法做到细致的区分。特殊需求定制化实现