wordpress 升级到 4.2 以后的版本,增加了 emoji 表情。该表情使用了如下 CDN 远程加载:
http://s.w.org/images/core/emoji/72×72/
问题在于,该 CDN 在国内访问很慢,甚至大多时候,是访问不了的。
知道了原因,那么解决思路也就有了。志文工作室提供了两种思路以解决该问题,仅供参考。
方案一:更改可访问的 CDN
图片等静态资源被下载一次后,浏览器会缓存它,缓存未过期前再次加载不会重复请求。
wordpress 站点众多,用户访问这些站点时,只需从 CDN 加载一次,其好处自不必多说。
maxcdn 提供的如下 CDN 地址是可以访问的:
http://twemoji.maxcdn.com/72×72/
bootcss 提供的如下 CDN 也可访问:
http://cdn.bootcss.com/twemoji/1.4.1/72×72/
方案二:使用站内表情
如果表情图片在你的站点内,那么自然不会受到外部地址无法访问到的问题。emoji 表情由 twitter 团队免费共享,你可以从 github 上下载到它:
https://github.com/twitter/twemoji/releases
下载后解压该目录,然后复制上传 72×72 目录到你的站点中。如放到如下路径:
/images/emoji/72×72/
更改 emoji 表情请求地址
参考如上任意一种方案,选择对应新的访问路径,然后参考如下步骤操作。
1. 登入后台,选择“外观-编辑”。
2. 在右侧选择“模板函数 (functions.php)”,以打开 functions.php 的编辑。
3. 在该文件末尾的 ?> 之前加入如下代码,注意其中的地址应参考你所选方案:
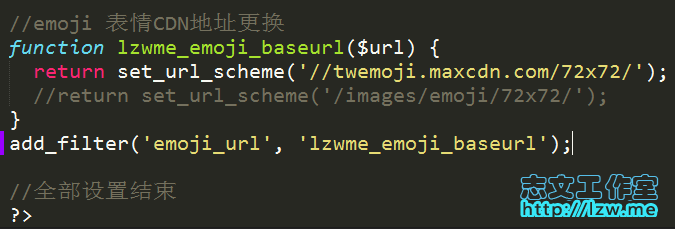
//emoji 表情CDN地址更换
function lzwme_emoji_baseurl($url) {
return set_url_scheme('//cdn.bootcss.com/twemoji/1.4.1/72x72/');
//return set_url_scheme('//twemoji.maxcdn.com/72x72/');
//return set_url_scheme('/images/emoji/72x72/');
}
add_filter('emoji_url', 'lzwme_emoji_baseurl');

如有疑问或更多方案,欢迎前来共同探讨。

